このブログでは「1から学べるFinal cut pro 講座!」と題して
皆さんに映像編集ソフトFinal cut pro(以下ファイナルカット)の使い方を分かりやすく丁寧にお伝えしていきます。
11回目は
「ファイナルカットでの画像の扱い方&モーションのおさらい編2」と題して
今までやってきたモーションの振り返りとプラスαを主に画像を使った話です。
前回お伝えした通りファイナルカットは静止画を扱う事もでき、
ファイナルカット上でよく扱う画像の形式<JPEG/PNG>の特徴を説明しました。
では今回はファイナルカット上でのphotoshopデータ(以下PSD)の
取り扱い方をご紹介します。
Photoshopで統合した画像データはもちろん、
レイヤーに分かれているPSD形式のデータも取り扱いが可能です。
ファイナルカットで取り扱うPSDを作成します。
HDのシーケンスに最適なサイズを設定するため
一番始めにキャンバスを設定します。

上記画像の設定がphotoshopの設定の中にあります。
【プリセット→フィルムとビデオ→サイズ→HDTV 1080p/29.97】
まずこれでサイズをつくってからphotoshopの作業にとりかかりましょう。
サイズが違っているとファイナルカット上で画像が歪んだり
画像が荒れる可能性があります。
それでは下記のようなかんたんな画像と文字の組み合わせのpsdを作成しました。
背景は透明の設定になっています。

ではこのデータをファイナルカットに落とし込んで行きます。

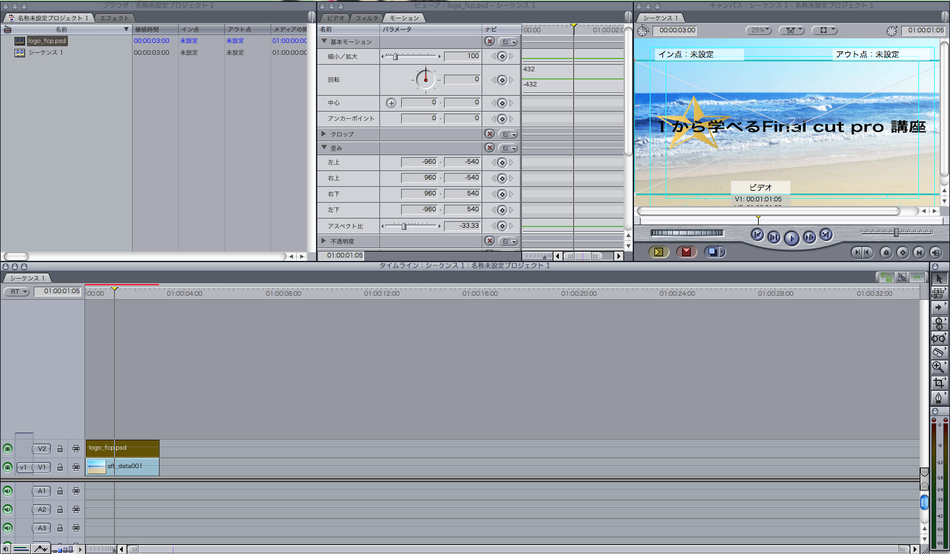
サイズを合わしてもアスペクト比が
33.33% 縦に潰れてしまうのはpsd→ファイナルカットの仕様なので
ビューアーを開いてアスペクト比を0にしましょう。
そしてタイムライン上のpsdをダブルクリックすると…

このようにレイヤー毎に分かれたデータを扱う事が出来ます!
これを今までしてきたようにキーフレームなどを打って動かしてみます。
ロゴのモーションが完成!
PSDを組み合わせる事によって少し凝ったロゴの動かしなどが可能になりました。
フォトショップはファイナルカット単体ではできない
文字のデザインや複雑なレイヤーを構成する事が出来るので
皆さんもフォトショップを活用してみてください!
今回はここまで!
次回は「ファイナルカットでの画像の扱い方&モーションのおさらい編3 まとめ」を
お届けします。
お楽しみに!


コメントをお書きください