
初めまして!
実は約3年振りにAEに触れるので
普段使っていたショートカットキーを忘れていたり
あのエフェクトの名前何だっけ…?
などなど…四苦八苦している新米ADです。
そこでリハビリも兼ねてAEで出来る映像表現をみなさんと一緒にこの場で
勉強させて頂きたいと思います。
今回はテキストをパルス信号の様な効果でかっこいい見せる表現の
Tipsを実践します。

1.まずはテキストから。
シンプルでかっこいいと思うフォントを
チョイスしましょう

2.テキストのマスクを作ります。
※テキストからマスク作成
(レイヤー>テキストからマスクを作成)

3.線エフェクトでパス上に線を加えます。

ペイントスタイルを透明にしてテキストの 外枠のみ
表示させましょう。
線の色も好みで変えてください。
ブラシのサイズは細めがおすすめです。
※線(エフェクト>描画>線)

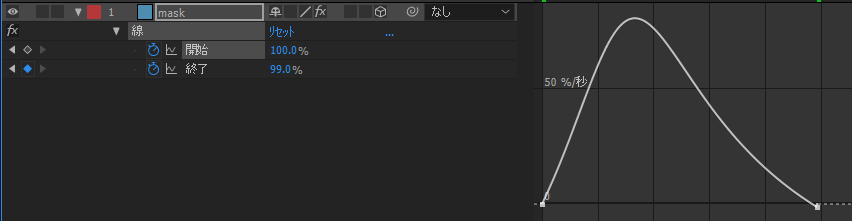
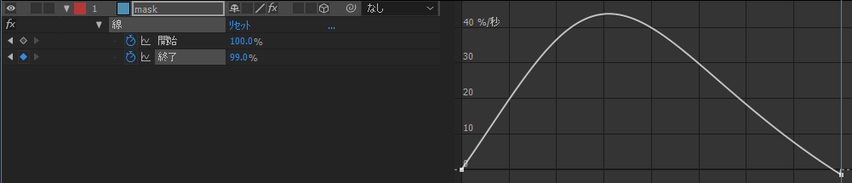
4.線エフェクトの開始と終了に0%→100% になる様にキーフレームを打ち込みます。
その際に開始の終点を終了の終点より短めに設定して下さい。※写参照
イージーイーズも使って動きに変化を付けましょう。※写真は速度グラフ表示



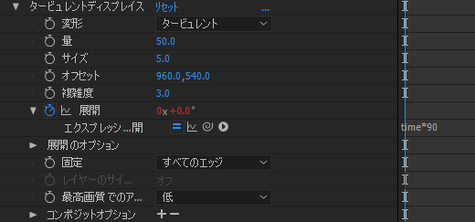
5.複製レイヤーを作成してタービュレントディスプレイスを
追加します。
デフォルトではテキストが変形しすぎてしまうのでサイズを
落とします。
展開を使って動きを付けます。
※レイヤーの複製(編集>複製)(Ctrl+D)
※タービュレントディスプレイス(エフェクト>ディストーション>タービュレントディスプレイス)
※写真ではエクッスプレッション「time*90」(1秒間に90度の変化)を使用
※エクスプレッション(アニメーション>エクスプレッションを追加)(Alt+Shift+^)

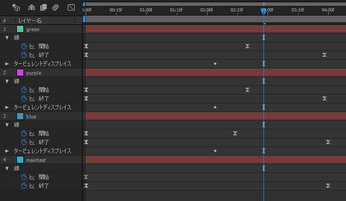
6.更にレイヤーを複製して色を変えていきます。
※平面設定(レイヤー>平面設定)(Ctrl+Shift+Y)
※写真では元の緑に青と紫を追加しました。
※色は平面設定で後からでも変えられるのでお好みで。

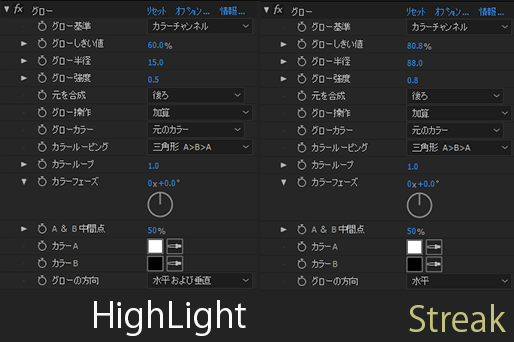
7.各レイヤーにグローを追加していきます。
グローは使用している色等でも変わってくるので好みで
調整して下さい。

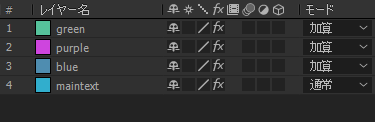
8.3色のレイヤーをそれぞれ加算レイヤーにしていきます。
コンポジション上でレイヤーごとに通常→加算にする。

9.元のテキストにタービュレントディスプレイス、グローを
追加していきます。
線エフェクトの開始のキーフレームを削除して0%に
して下さい。

10.4つのレイヤーの線エフェクトのキーフレーム終点と
イーズを少しずらします。
3つの色付きレイヤーの開始も少しずらしていきます。
※色付きレイヤーが先行して後からテキストレイヤーが
100%になるといい思います。

11.平面レイヤーを一番下に置き、背景にすれば絵が冴えてきます。
※写真では赤と青の暗い背景にしています。

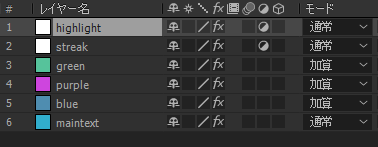
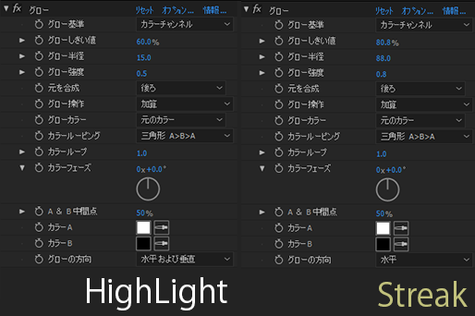
12.調整レイヤーで最終的な調整をします。
ハイライトと水平に光の筋を入れます。

※調整レイヤー(レイヤー>新規>調整レイヤー)
13.完成です!
今回使用したのはタービュレントディスプレイスというエフェクトですが
これまであまり触れる事がなかったエフェクトだったのでこれから活用していきたいと思います。
グローについては大まかな使い方しか理解していなかったので更に深く勉強して今後ブログ記事に出来たらといいなと思いました。
長くなりましたが、お読み頂きありがとうございました。


コメントをお書きください