AfterEffectsの使い方 #4「素材の動かし方」 - 企業動画なら映像制作コンビニ倶楽部

こんにちは。
今回はAfterEffectsで映像制作「素材の動かし方」について
書いていきます。
小さい画像が跳ねる動きをしたり、エンドロールのように文字が
流れていく、などに応用できるものになります。
映像制作において、「ものを動かす」ことは、動画全体を華やかにするので、様々な動かし方を覚えておくと良いです。
◆ 素材を動かす 基礎
まず、コンポジションを作成します。
その中に、今回動かす画像を読み込みます。

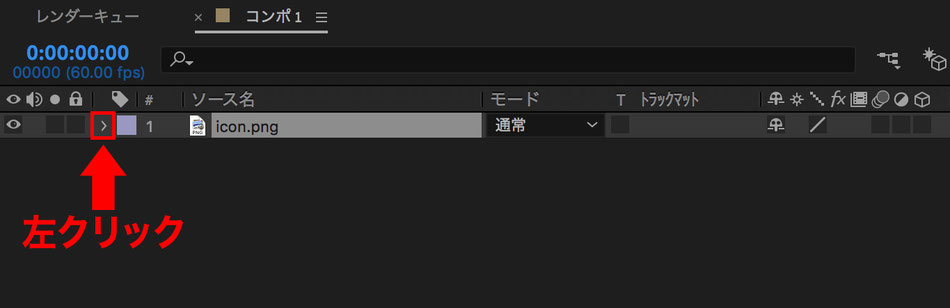
次に、これから動かしたい素材の右側にある、不等号記号のようなマークを左クリックします。

すると、[トランスフォーム]という項目が表示され、その下に様々な項目がずらっと出てきます。
素材を動かす時は、主に「位置」「スケール」「回転」のいずれかを使用します。

左側の数字を変更すると「左右」に移動します。

右側の数字を変更すると「上下」に移動します。
この数字を変更する方法を、もっと簡単に感覚的に行うやり方があります。
まず、青い数字の上にカーソルを合わせます。(カーソルの形が変わるのが目安)
そしてマウスの左ボタンで、左右にドラッグすると、青い数字がスイスイと感覚的に変更することができます。
AfterEffectsであれば、「移動」の項目だけではなく、青い数字で表示されている部分であればこのやり方が適応できます。
例えばエフェクトの数値を変更する際であったり、文字の大きさを変更する際であったり…。
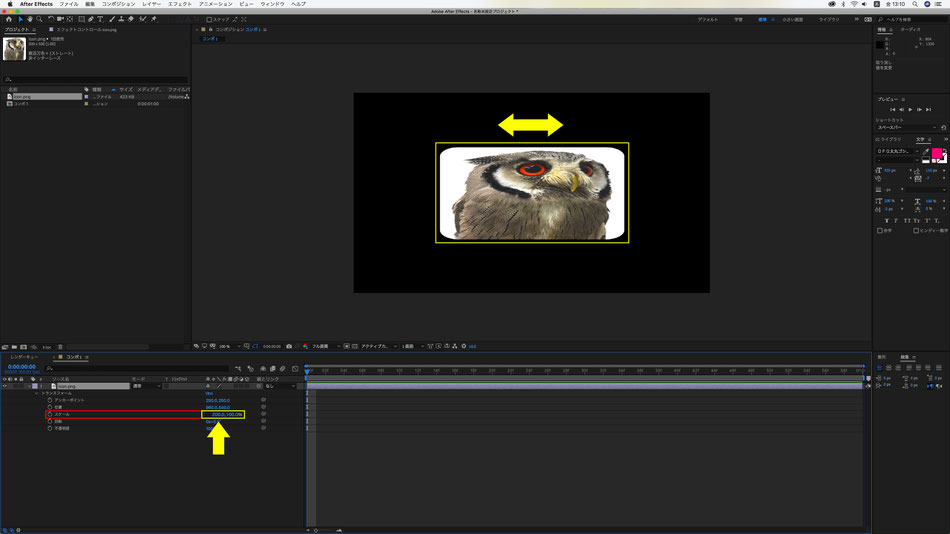
◆「スケール」

元の素材と同じ比率で、拡大・縮小することができます。
元の画像のサイズが小さい場合、拡大しすぎると画像が荒れるので注意が必要です。

黄色でしるしをつけたアイコンをクリックして非表示にすると、
比率を無視して、素材を横に伸ばしたり、縦に伸ばせます。
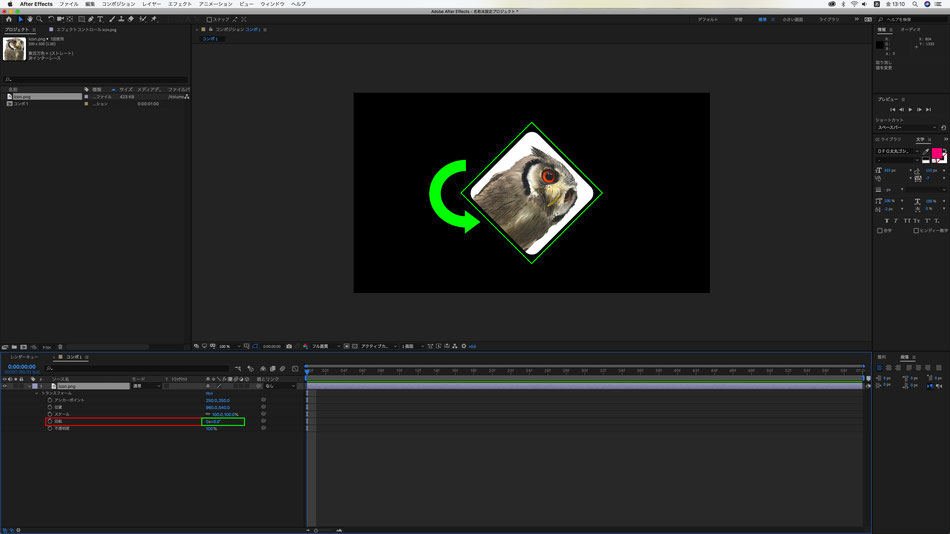
◆「回転」

対象の素材を回転させる項目です。
数字を大きくすれば時計回りに、数字を小さく(マイナス方向に)すれば反時計回りに回転します。
◆「不透明度」

この不透明度という項目は、画像自体を動かせるものではありませんが、
対象の素材の濃度を変更することができます。
半透明にしたり、0%にして対象物を見えないようにすることもできます。
AfterEffectsで映像制作、モーションの基礎について、第1段はここまでです。
次回は、実際にアニメーションをつける作業と、モーションをつける上で知っておくと便利な機能の紹介を行う予定です。
 My Website
My Website
コメントをお書きください