
みなさんこんにちは、
映像業界に勤める新人のマサです。
今回のアニメーション映像制作は「バウンス」についてご紹介します。
ボールが跳ね上がるアニメーションを作成します。
●セッティング
前回、紹介したブログ「IllustratorとAfter Effectsを使って映像制作」の
「歩く」で紹介した読み込み方法でIllustratorへ作成したファイルを読み込みます。
※読み込み方法がわからない場合はぜひ、ブログ「IllustratorとAfter Effectsを使って映像制作」をご覧ください。
ボールのアンカーポイントは中央下に設定してください。

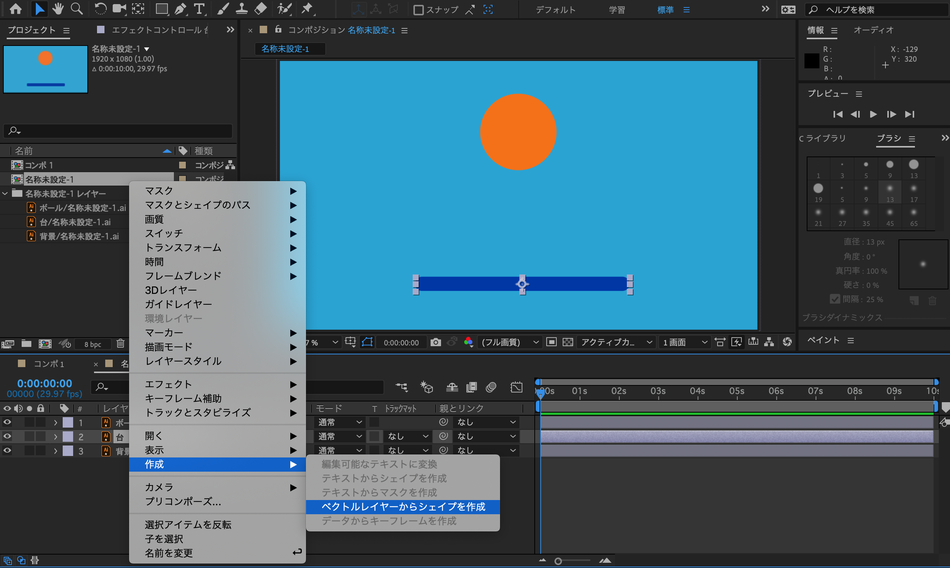
そして台の部分はIllustratorの素材になっていますが、シェイプレイヤーに変更します。
レイヤーの変更は選択したレイヤへ右クリックで「作成」→「シェイプ作成」して元のレイヤーを消しましょう。
元のIllustratorの素材は使用しないので削除します。

●キーフレーム
キーフレームでアニメーションを作成していきます。
ボールの「位置」を設定します。0フレーム目に最初の位置 14フレームで地面に着地する位置にボールを持っていきます。
この時「台」の中心あたりにボールの縁と合わせます。そして、15フレームに14フレームの位置をコピーします。
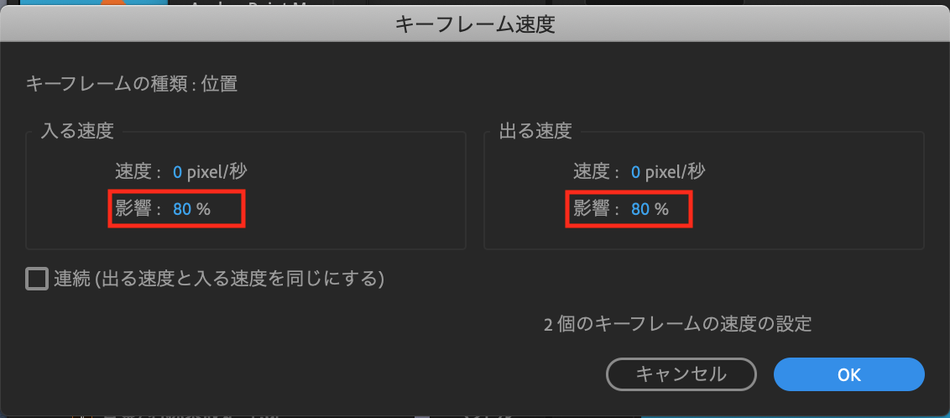
29フレーム目に最初と同じ高さにします。最初と最後のキーフレームの「イージーイーズ」をかけます。

右クリックでキーフレーム速度を表示し、「影響」を80%に設定します。再生するとボールがバウンドするアニメーションができます。

●ボールの伸縮の動き
続いてボールの「スケール」からボールの伸縮を表現します。
まず、X、Yを別々で設定できるようにリンクを外します。
14フレーム目の台に着地する前でXの値が80%、Yの値が120%に設定しましょう。
そして、台に着地した瞬間にボールが潰れるのでXの値が130%、Yの値が70%に設定しましょう。最後のキーフレームは最初の値を
コピーし,「イージーイーズ」をかけます。これで伸縮するアニメーションが完成です。

●台のアニメーション
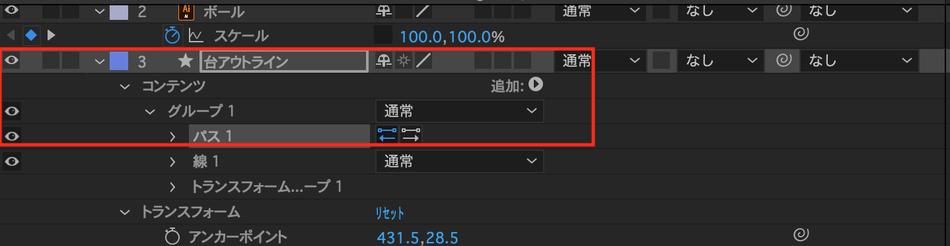
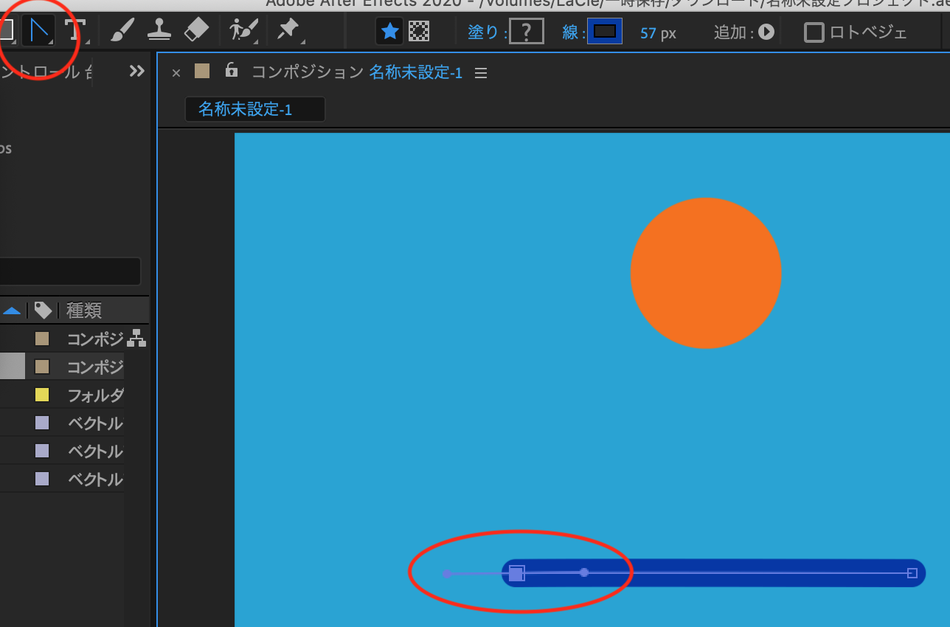
まず、パスのアニメーションを作成していきます。
「コンテンツ」→「グループ1」→「パス1」にキーフレームを打っていきます。

ベジェ曲線が出ていなければ、頂点切り替えツールで台の両端をクリックして表示させます。そうすると、台を曲げることができます。
これでボールの体重で曲がる台のアニメーションを作ります。

ボールが着地する寸前までは最初のキーフレームの値と同じで設定します。
そして、着地動作のある14フレーム、15フレームをお好みで曲げていきます。
この時、ボールの位置も再調整しましょう。
ここから2フレームごとに台を曲げていきます。
17フレーム目はボールの位置に合わせてバーを曲げます。19フレーム目は14フレーム目をコピーしましょう。
21フレーム目は17フレーム目より少し抑えた角度にします。

このように徐々に角度を押さえて、27フレーム目で真っ直ぐになるように設定すれば、
台の上をバウンドするボールのアニメーションの完成です。

作業工程は以上です。皆さんぜひチャレンジしてみでください。


コメントをお書きください