
みなさんこんにちは、今回は前回に引き続き「インフォグラフィックス」で使われる映像制作の方法をご紹介します。
今回は「インフォグラフィックス」によく使われるアイコンの
アニメーションの制作方法をご紹介します。
●アイコンデータの読み込み
まずは、あらかじめIllustratorで作成したアイコンのファイルを読み込んでおきます。今回は線に沿ってアイコンが出現するアニメーションのため、アイコンは線のみで作成されたものを使いましょう。ファイルを取り込んだら新規コンポジションを作成して、アイコンのファイルを入れましょう。

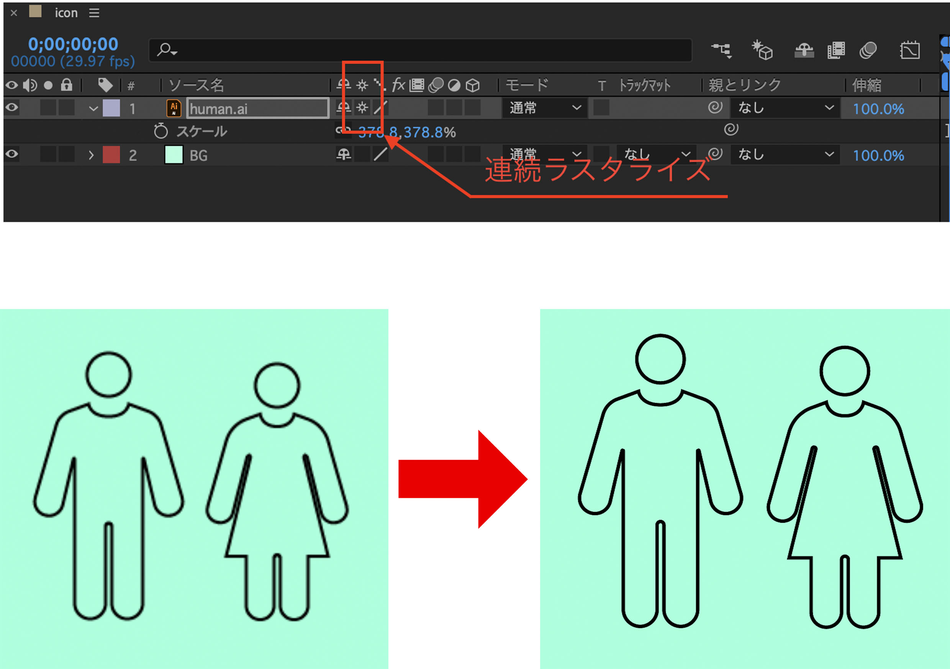
●連続ラスタライズ
アイコンのファイルがライセンスフリーのサイトやサイズを気にせずに作成した場合、アイコンが小さいと拡大した時にアイコンが
ぼやけて写ります。
その時は、「連続ラスタライズ」をクリックすれば解消されます。

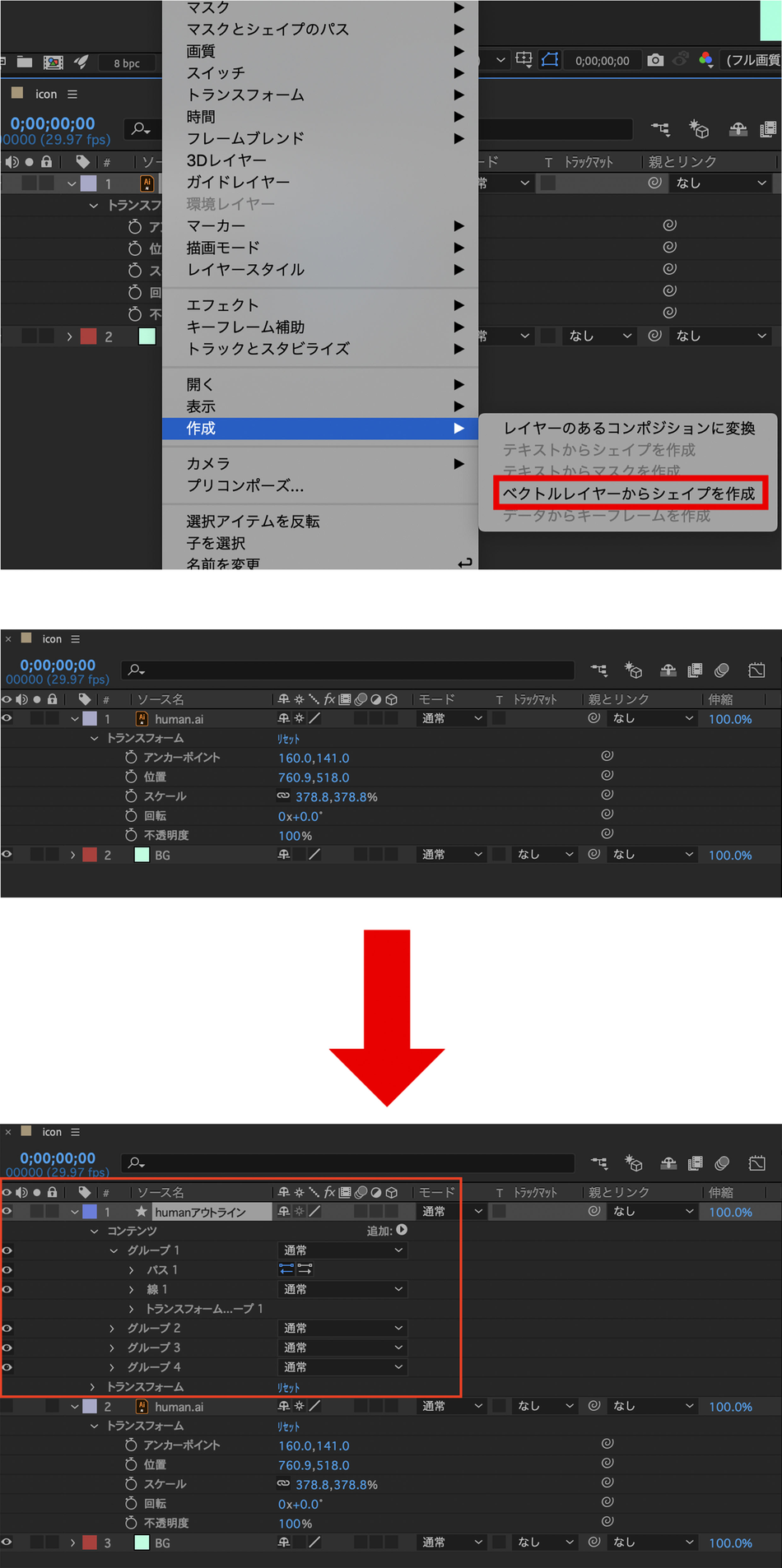
●シェイプレイヤーの作成
読み込んだアイコンのファイルを編集しようとすると「トランスフォーム」しか編集できないので、線自体のアニメーションを
作ることはできません。そこで、シェイプレイヤーを作成する必要があります。
右クリック>「作成」>「ベクトルレイヤーからシェイプを作成」でアイコンのシェイプレイヤーを作成しましょう。

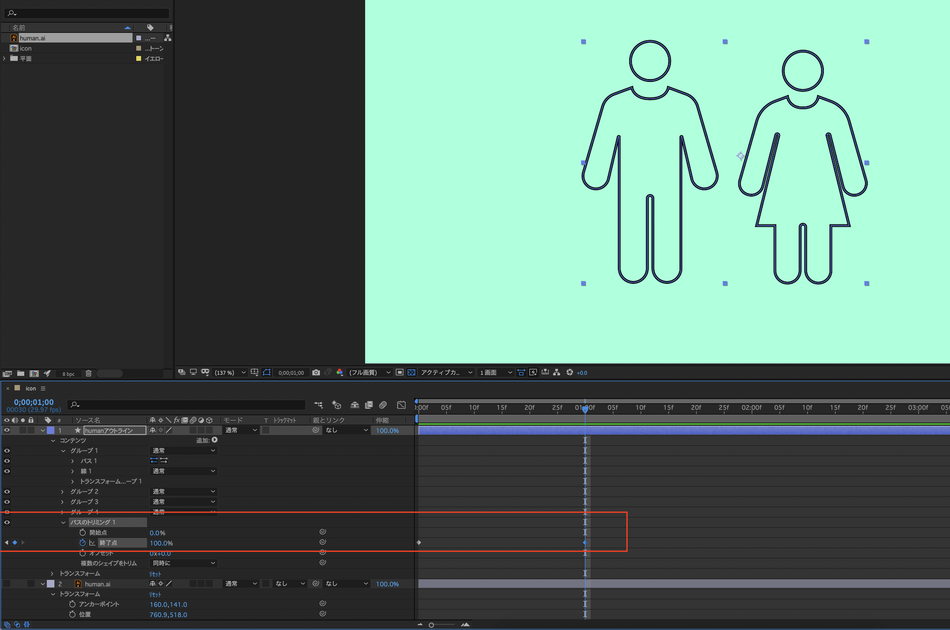
●パスのトリミング
ここからは、棒グラフのアニメーションでもご紹介したパスのトリミングの作業に入ります。
「追加」>「パスのトリミング」で追加します。

今回は、1秒間でアイコンを出現させたいので「終了点」を「0%」にして1秒後を「100%」に設定しましょう。

線に沿って出現するアニメーションができたら、緩急をつけるために「イージーイーズ」をかけましょう。
お好みで「グラフエディター」で緩急を調整するのも良いです。

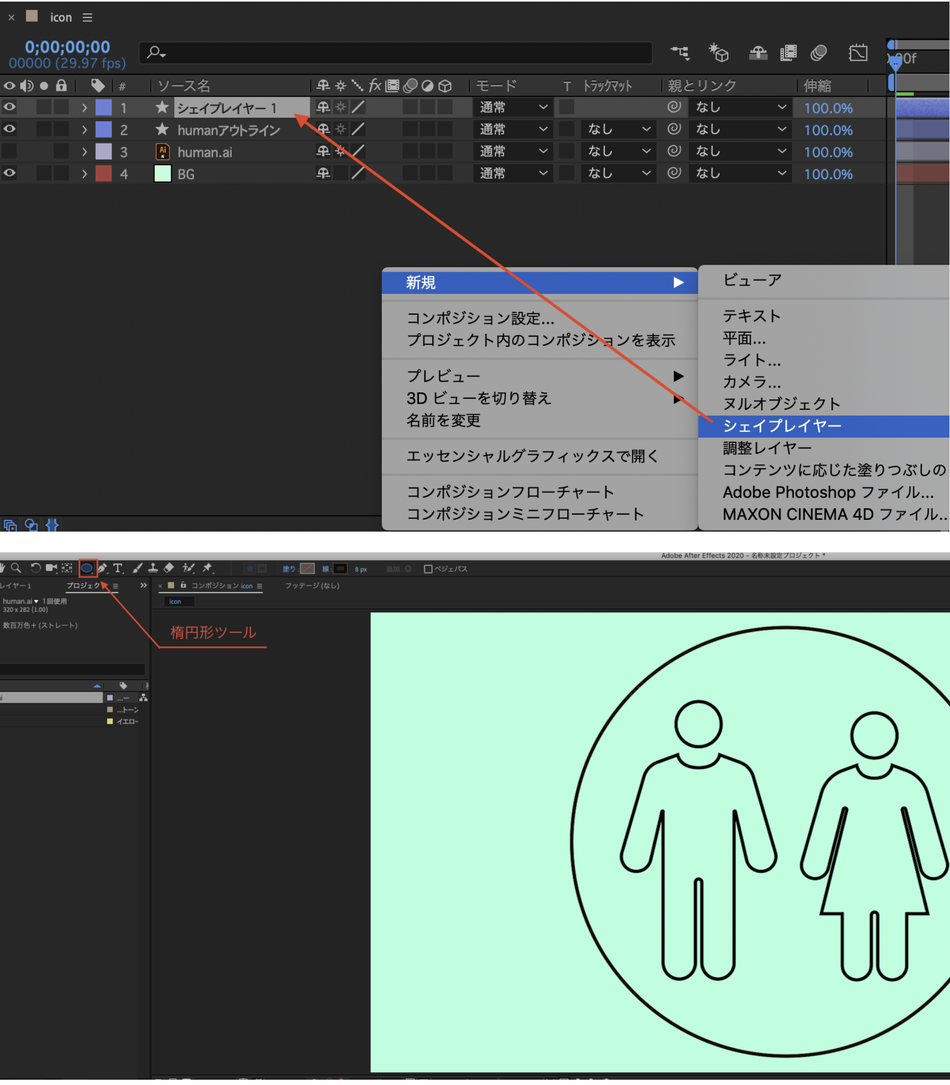
最後によりアイコンらしくしたいので、追加で「シェイプレイヤー」を作成します。
右クリック>「新規」>「シェイプレイヤー」または「楕円形ツール」でそのまま円を追加します。

そして、パスのトリミングで同じように「終了点」を1秒かけて「0%」から「100%」に編集を行います。

これで、男女のアイコンが線に沿って出現するアニメーションの完成です。

深掘りすれば、線の出現の順番をお好みで編集できるので、細かく編集すると良いでしょう。
次回は、オブジェクトを立体的に見せる3Dアニメーションの作成方法をご紹介します。
2Dのアニメーションに立体的な要素を入れてより見応えのある映像制作の方法です。
お楽しみに。


コメントをお書きください