
今回は前回に引き続き「インフォグラフィックス」で使われる
映像制作の方法です。
アイコンをコインが回転するような立体的に動かすアニメーションの
制作方法をご紹介します。
●アイコンの作成
まずは回転させるアイコンを作成します。あらかじめIllustratorやPhotoshopで作成しても良いです。

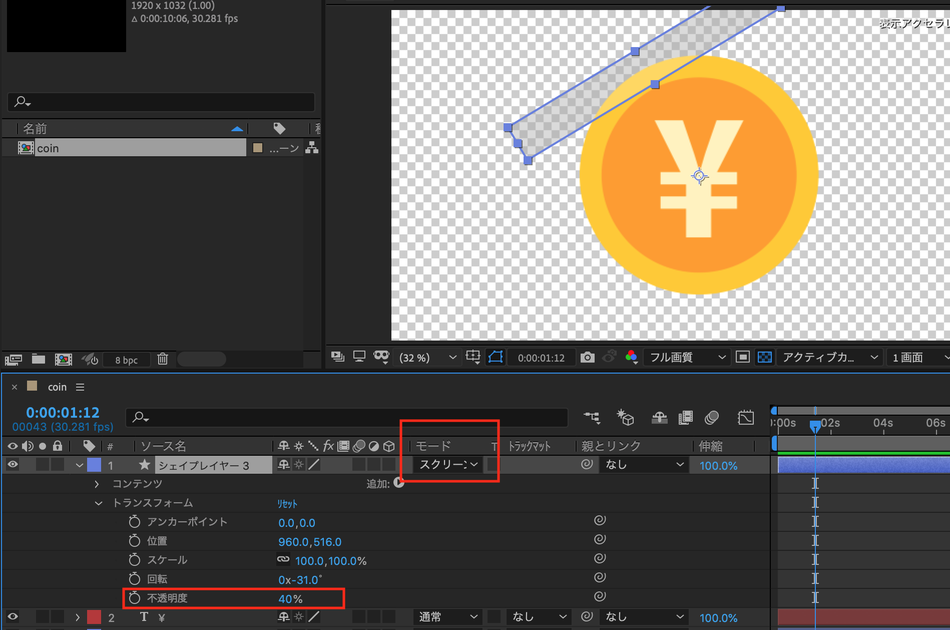
●光の反射を演出する
立体的に回転をより深みを増すように光の演出を加えます。
新規シェイプレイヤーで長方形を作成して「モード」をスクリーンにします。
するとアイコンにかかっている部分が明るくなります。
不透明度を調整してより自然な光にしましょう。


●マット設定
この長方形をアイコンの形にマスクさせたいので「右クリック」>「エフェクト」>「チャンネル」>「マット設定」を選択します。
エフェクトコントロールで「レイヤーからマットを取り込む」のプルダウンメニューから「4.シェイプレイヤー1」を選択します。
これでアイコンの方に沿って光を演出できます。

●光の動き
光の動きは上から下にキーフレームを打ちます。
この移動をループさせたいので1連の動きを設定できたら時計マークをatlキー押しながらクリックするとタイムラインに入力欄が
出てくるので「LoopOut(type=“cycle”,numkeyframes=0)」と入力します。これで光の演出は完了です。

●アイコンを立定化する。
新しくコンポジションを作成して、出来上がったアイコンのコンポジションを入れます。
コンポジションの「位置」を右クリックして「次元に分割」を選択すると「位置」の値に3次元の軸が表示されます。
このコンポジションを30回ほど複製します。

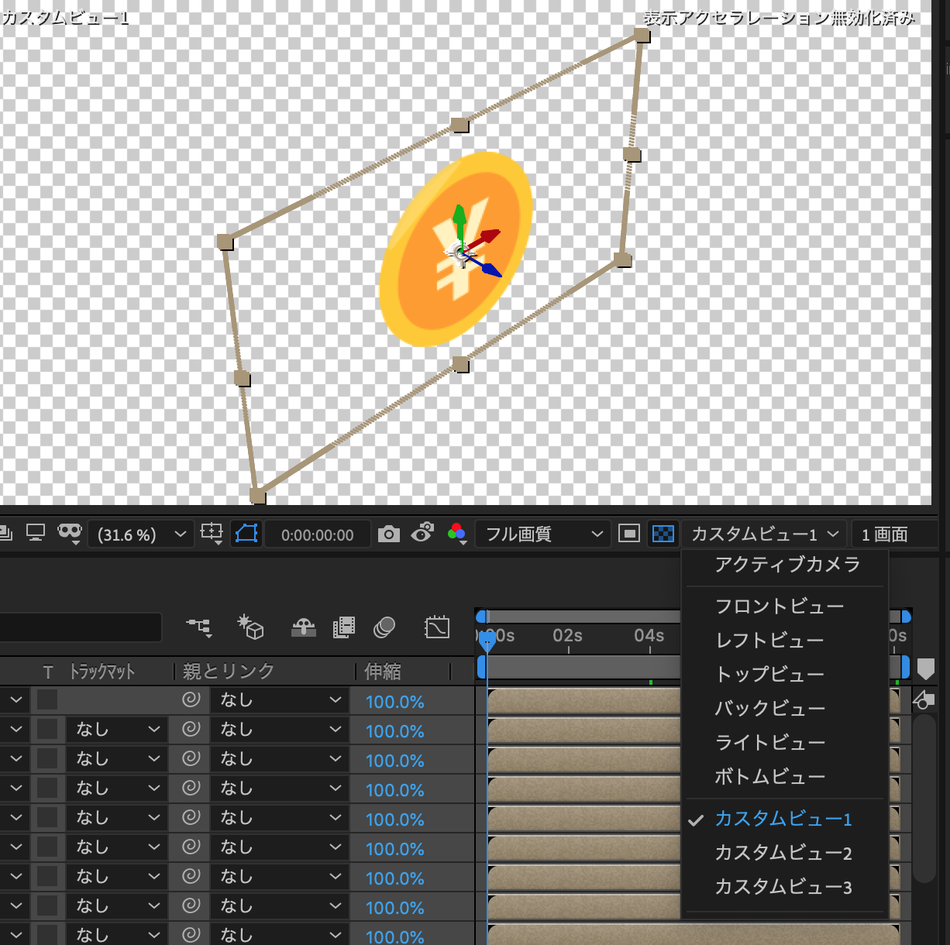
●カスタムビューに変更
表示を「アクティブカメラ」から「カスタムビュー1」に設定して立体的になっているか確認しましょう。

●アイコンの厚みを色で視認しやすくする
レイヤーの中のコンポジションを「右クリック」>「エフェクト」>「描画」>「塗り」を選択します。
塗りの色を少し濃い色に設定して1番上と一番下のアイコンのコンポジション以外に反映させましょう。
するとより立体感が表現できます。

●アイコンを立体的に動かす。
アイコンを立体化できたので、いよいよアニメーションに落とし込みます。
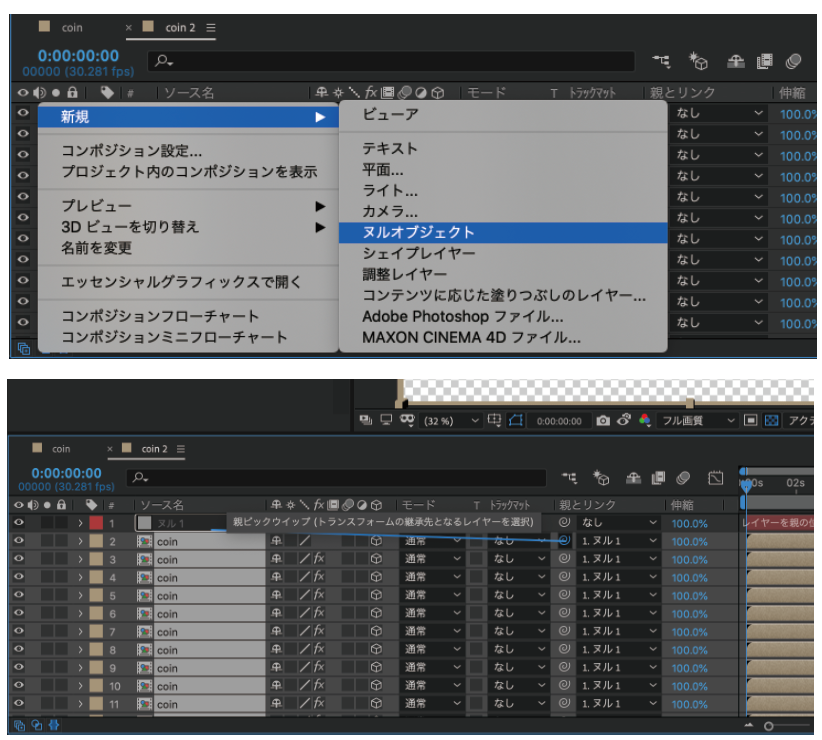
「カスタムビュー1」を「アクティブカメラ」に戻します。

新規でヌルオブジェクトを作成し、アイコンのコンポジション全てをヌルオブジェクトに親付けします。

このヌルオブジェクトで立体的に動かします。立方体のマークをクリックするとX軸、
Y軸、Z軸で回転できるのでお好みで回転させましょう。

するとアイコンが回転するアニメーションの完成です。
コンテンツの説明やジャンルの説明などでアイコンを使用するとき、この立体的な回転をしながら出現するとワンランク上の
インフォグラフィックの映像が出来上がります。
動画制作でアイコンの形を変えてみたり、キャラクターを半立体的に演出したりするのも良いでしょう。


コメントをお書きください
佐藤武司 (木曜日, 12 8月 2021 16:42)
すごく丁寧な解説で感謝です!
完成後のアニメーションを最初に見たいのですが可能でしょうか?