
イラストソフトは現在、Photoshop、クリスタ、SAIなど様々な
ものがあります。今回は、Photoshopでイラストを描く手順を書いていきます。 まず、Photoshopでイラストを描くことのメリット・デメリットを簡単に紹介します。
<メリット>
・多くの企業で取り入れられているソフトなので、使える人が
多いこと。
→映像関係・ゲーム関係・Web関係など、様々な業界で標準的に使われているため、扱える人口が多いので、色々な人のノウハウを聞くことができます。
・エフェクト系が豊富、凝ったテロップ作りも簡単に行えること。
→元は画像加工ソフトなので、加工に関するエフェクトがたくさんあります。
Photoshopを使い始めたばかりであれば、一通りエフェクトを見てみると良いと思います。
・レイヤー機能を維持した状態で、映像編集ソフト「AfterEffects」「PremierePro」で編集することが可能。
→自分で作成したデザインやイラストを動かしたいと思った時にも対応しやすいです。
<デメリット>
・イラスト制作に特化したソフトではないこと
→前述の通り、Photoshopは画像加工ソフトなので、クリスタやSAIのように
イラスト制作に特化しているわけではないので、人によっては使いにくいかもしれません。(例えば、ペンの手ぶれ補正がついていないので、すぐに綺麗な線が引きにくいなど)
次に、イラストを制作する時に、個人的に使いやすいと思うブラシを紹介します。

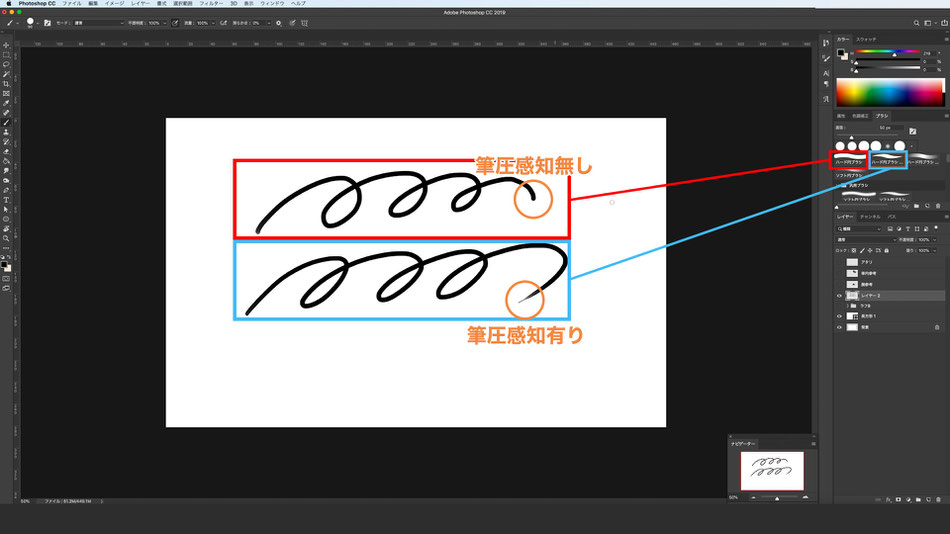
【ハード円ブラシ(画像内の赤枠で囲ったブラシ)】
筆圧感知せず、パキッと塗ることができます。
線画を描いた後に塗り分ける作業や、アニメ塗りをしたい時に使うと便利です。
【ハード円ブラシ 筆圧サイズ(画像内の青枠で囲ったブラシ)】
筆圧を感知するブラシで、筆圧の強弱でペンの太さが変わります。
これは線画を描く時にオススメのブラシです。

【ハード円ブラシ 筆圧不透明度 / 流量(画像内の赤枠で囲ったブラシ)】
ブラシの丸い形を残しながら塗ることができるブラシです。
厚塗りをしたい時にこのブラシを使うと良い雰囲気になります。
【ソフト円ブラシ 筆圧不透明度 / 流量(画像内の青枠で囲ったブラシ)】
ブラシのフチが柔らかくなっているブラシです。
ブラシの質感を残したくない時に使うと便利です。
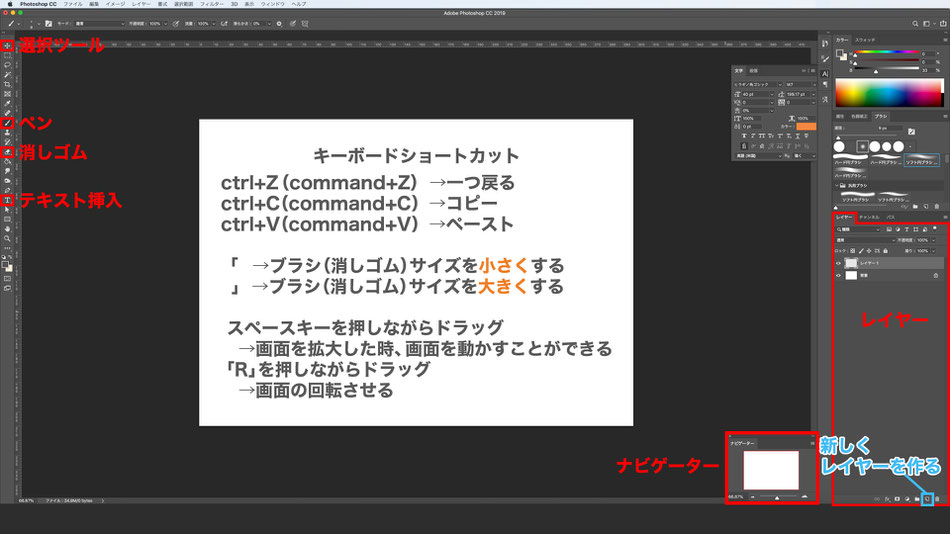
<始める時にまずこれを覚えておくと便利な機能>
Photoshopにはかなり多くの機能があり、初めてソフトを使う際にはややこしく感じる部分があるかもしれません。
そこで、まずこれだけ覚えれば大丈夫、といった基本のツールとキーボードショートカットを紹介します。

・選択ツール(キーボードショートカット:V)
ここで選択したレイヤーを、自由に位置を変更したり、回転することができます。
・ブラシ(キーボードショートカット:B)
描画するときに使用するツールです。
・消しゴム(キーボードショートカット:E)
その名の通り、いらない部分を消す時に使うツールです。アナログでの消しゴムと同じように使えます。
・テキスト挿入(キーボードショートカット:T)
文字を入れたい場合はここをクリックします。
・レイヤー
1枚の透明なシートに、写真を貼り付けたり、絵を描いて、それが何重にも重なって作品を完成させます。
例えば、下書きを描いた後、その上に1枚レイヤーを追加して線画を描くと、
下書きを透けさせながら線画が描ける、漫画のトレース台のような役割をさせることができます。
また、線画と色塗りを分けて、色が線に重ならないようにすることもできます。
・ナビゲーター
上のメニューバーにある【ウインドウ】の中に入っているので、それを表示させます。
この機能は、画面の拡大縮小や移動が簡単にできるツールです。
キーボードショートカットを使用する場合、キー入力が【カナ入力】になっていると機能しないので、
必ず【半角(英数)入力】になっている状態でキーを使用してください。
基本編は以上になります。
次回は実際にPhotoshopで描画していく作業をご紹介します。


コメントをお書きください