
今回は、Photoshopを使用したイラスト制作の
実践編です。
①キャンバスを作成します。
今回はA4サイズで作成します。サイズは好きなように
数値を変更でき、後からサイズを変更することも可能です。
ただ、あまり小さすぎるサイズにすると、後から描いた絵を
印刷したり、グッズにしたいと思ったときに綺麗に印刷されない、というデメリットがあります。
もし、紙媒体に印刷したい、グッズを制作したい、という思いがあれば、
印刷会社のホームページに、必要サイズ・必要解像度を掲示してくれているので、それを参考にしてください。
②ラフを描く
新規レイヤーを一つ追加して、そこに描きたいもののアタリをざかざか描いて行きます。

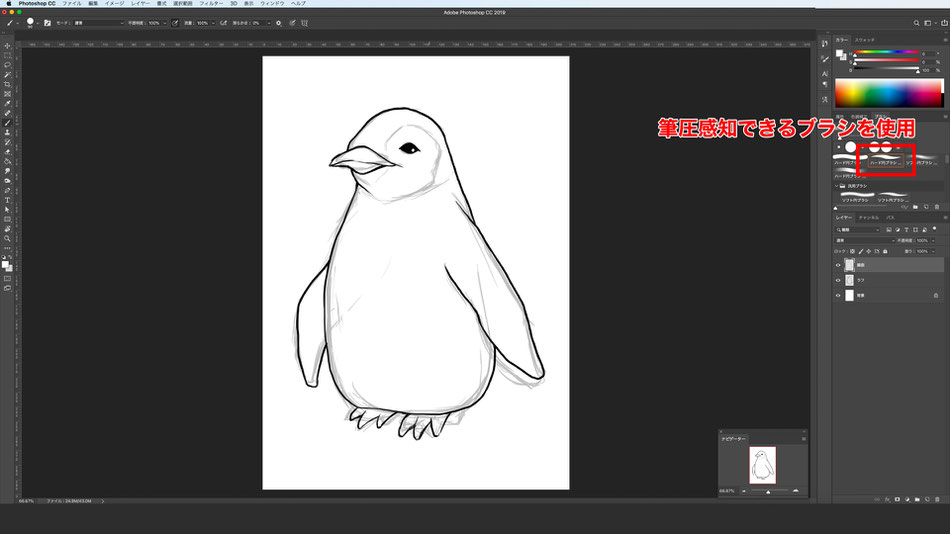
③線画を描く
ラフをもとに、線画を描いていきます。
ラフを描いたレイヤーの不透明度を下げて、その上に新規レイヤーを追加します。
その上に、ブラシで線画を描いていきます。
ここで使用するブラシは、筆圧感知のついたブラシを使用すると、
ペンの筆圧の強弱で、太い線/細い線を引くことができます。

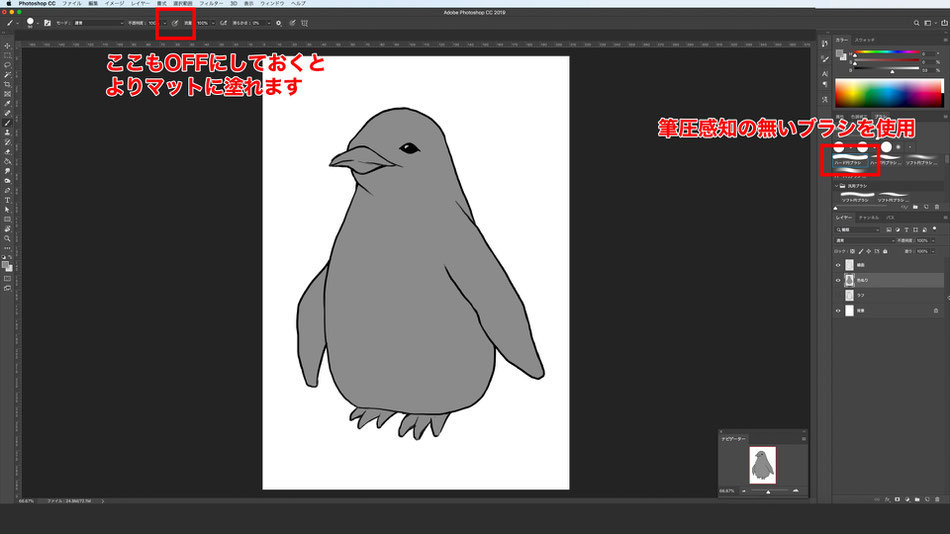
④下塗りをする
線画レイヤーとラフレイヤーの間に、新規レイヤーを追加します。
今回は単純なイラストなので、特に塗りのレイヤーは1枚だけです。
筆圧感知のついていないブラシに変更して、全体を塗りつぶします。
(筆圧感知のついているブラシの場合、塗りムラができやすくなります)

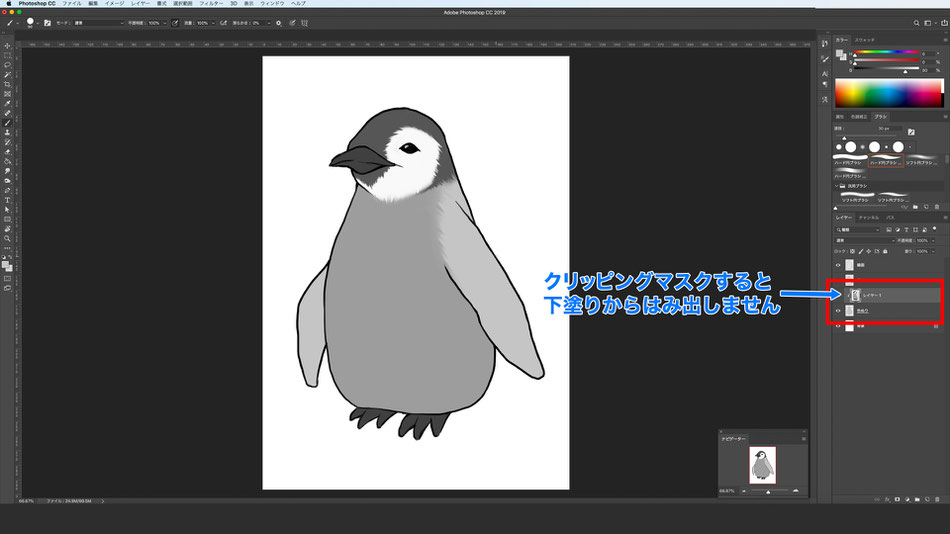
⑤細かく着色する
下塗りレイヤーの上に新規レイヤー作成し、【クリッピングマスクを作成(ctrl+alt+G(macの場合はcommand+option+G)】します。
そこに好きな色を塗ると、はみ出さすに塗ることができます。
線画を描くときに使用した筆圧感知のあるブラシを、色の境目の部分に毛並みのように描いていくと、ふさふさ感が出ます。

⑥仕上げ
線画の上に新規レイヤーを追加して、細かい毛を描いていきます。
この作業を行うと、線画が絵に馴染んで、ふさふさ感が増します。
▪️おまけ その1
完成した絵は、いつでも修正などできるように、レイヤー構造を保てるPSD形式で保存しておくと便利です。
ただ、SNSなどWebに掲載したい場合には、PSD形式だとアップできない媒体が多いので、別でJPEGやPNG形式で保存した
データも作成しておくと良いです。
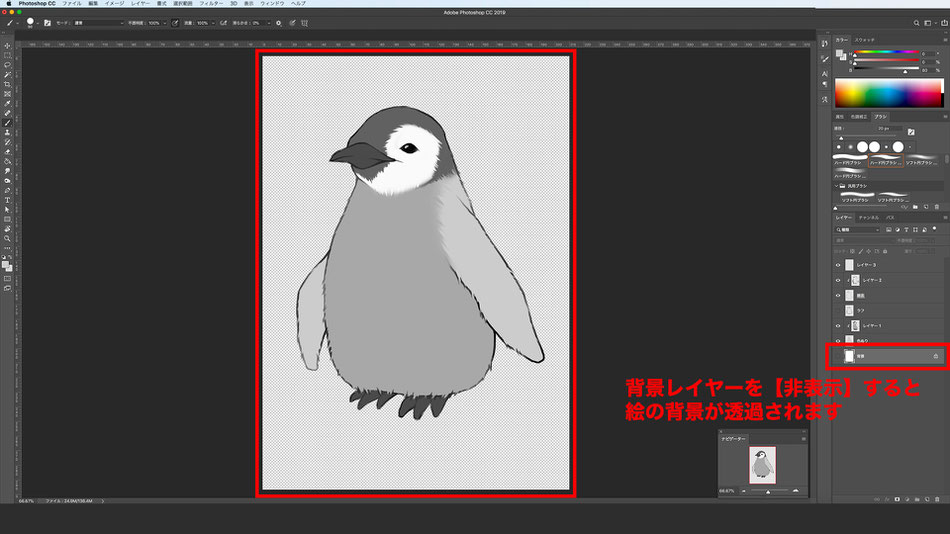
▪️おまけ その2

Photoshop上で、一番下の【背景レイヤー】を【非表示】にすると、背景が透過した絵になり、
他の絵や動画を制作するときの素材にすることができます。

例えば、このように、背景が透過した画像を、別の画像にドラッグ&ドロップで上に乗せます。
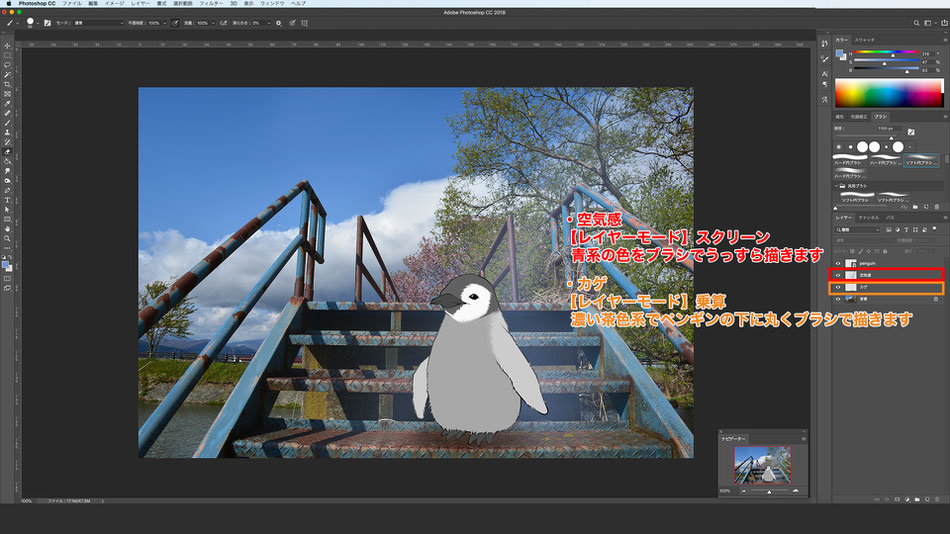
背景が透過されているので、ペンギンが階段に乗っているような雰囲気になります。
さらにペンギンを背景に馴染ませるには、カゲと空気をうっすら描き込むと、ほんの数分の手間だけで、
メインのペンギンがそこにいるような雰囲気に仕上げることができます。

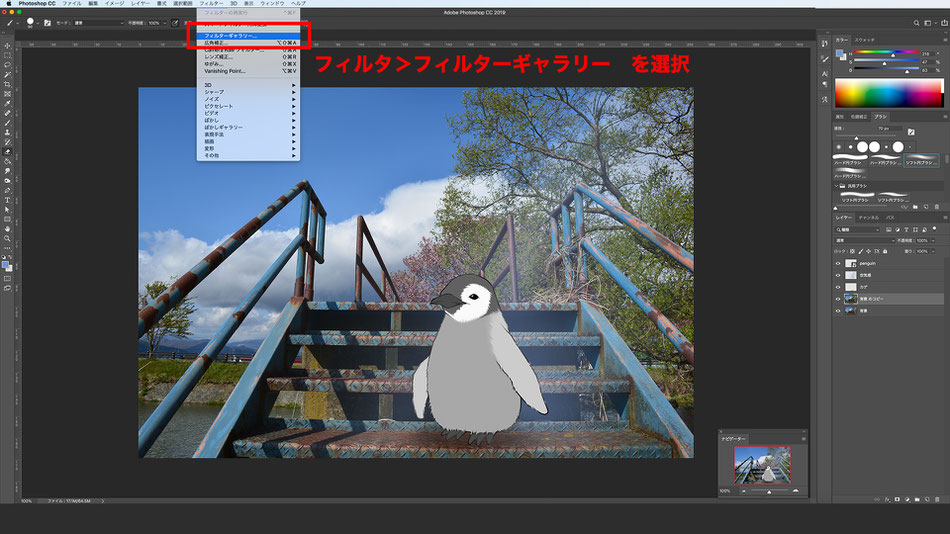
さらに背景となじませるに、背景の写真に加工を加えていきます。

写真のレイヤーを選択した状態で、フィルタ>フィルターギャラリーを選択します。

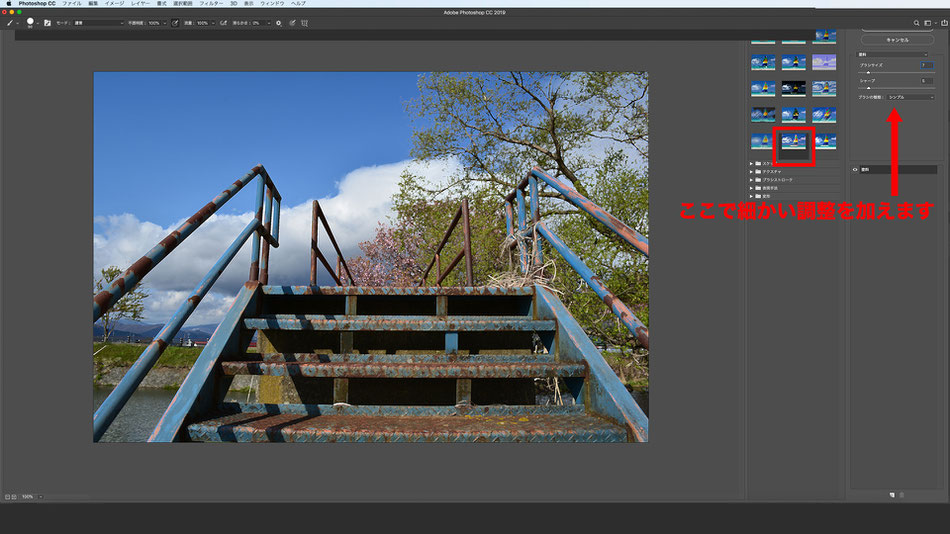
フィルターギャラリーの中から、いい感じにイラストっぽく見える加工を選択します。
今回は【塗料】を選択しています。

フィルタで加工した写真を複製して、その複製したレイヤーに対して、
フィルタ>ぼかし>ぼかし(ガウス)を選択して、ほんのりぼかします。
ぼかしをかけた後、柔らかいブラシの消しゴムで、中心付近をほんのり消していきます。
(消しゴムで消した部分がパキッと見えないように)

このぼかしたレイヤーの【レイヤーモード】を【スクリーン】に変更すると、
写真の周囲が明るくぼやけて、ペンギンに目がいくようになります。


コメントをお書きください