
シチュエーションを重視したいイラストや動画を作成するときに
必要なのが背景です。
リビングやオフィス、公園など、いつどこで誰が何をしているのかを表現するのには欠かせないものです。
しかし、背景を描くとなると、パースを意識しないといけなかったり、どうしても作成するハードルが高いように感じてしまいます。
そんな時に便利なのがフリー素材です。
今回は、フリー素材を使った背景の作り方をご紹介します。
<制作方法>
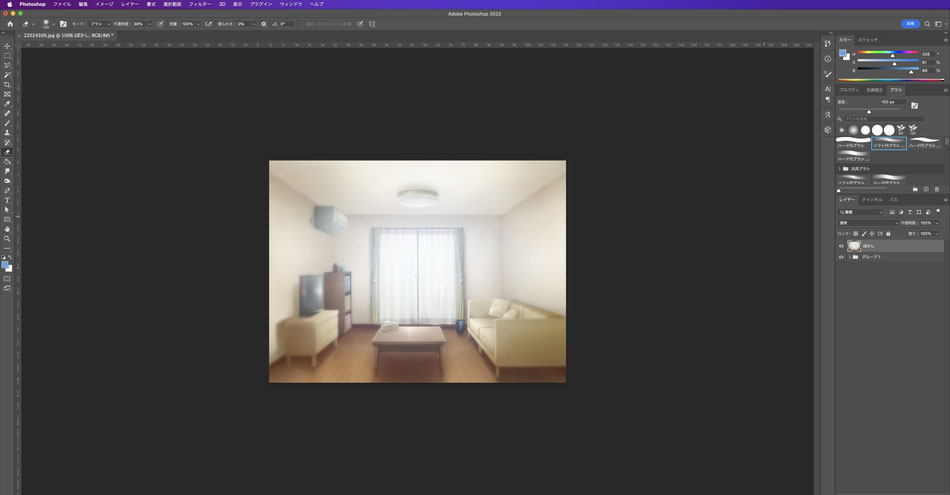
今回使用するのはこちらのイラストです、
ac illust様より拝借しました。
このままでも背景として十分使用できるものではありますが、雰囲気のある加工を行っていきます。
①新規レイヤーを一つ作成して、【レイヤーモード】を【スクリーン】にします。
水色系の色を作って、ぼけあしのついたブラシで、窓付近をふんわり塗ります。
ぼけあしのついた消しゴムも使用して、室内の奥がほんのり青みがかって見えるようにします。

画面奥を青みがかった色合いにするのは、空気感を表現するためです。
室内だけでなく、野外の背景でもいい雰囲気になります。
②元のフリー素材と、①で作成した水色のレイヤーをフォルダにまとめます。
このフォルダを複製して、複製した方のみレイヤー統合します。
統合したレイヤーに、【ぼかし(ガウス)】をかけます。
全体がぼやけていると、不自然な感じになりやすいので、
画面手前の方を消しゴムでふんわり消していきます。(画面奥にぼかしが残るように)

ぼかしを追加することで、ピントが当たっている部分と、当たっていない部分を表現することができます。
今回は画面奥をぼかしましたが、画面手前をぼかしても良いです。
③少しおまけの部分です。
一番上にレイヤーを作成し、オレンジで塗りつぶします。
この単色のレイヤーのレイヤーモードを【ソフトライト】【オーバーレイ】【乗算】などに変更します。

夕焼けの雰囲気にすることができます。
レイヤーモードと色味を様々なものに変更することで、夕焼けだけでなく様々な雰囲気に仕上げることができます。
<モノクロの漫画の背景を作成する方法>
漫画の背景に使用できるような、フリー素材をモノクロの線画に変更する方法をご紹介します。
時短になるので、あると便利な機能です。
①フリー素材のレイヤーを選択した状態で、『フィルター>表現手法>輪郭検出』を選択します。
そうすると、元のフリー素材から線画のような輪郭が描かれます。

②このままでは色が残っていたり、細かい線がたくさんあるので、さらに加工を加えます。
まず、『イメージ>色調補正>色相・彩度』を選択します。
彩度のパラメータを-100すると、完全にモノクロになります。

③次に、線をシンプルにする方法です。
『イメージ>色調補正>トーンカーブ』を選択して、自分の好みの線になるよう調整します。

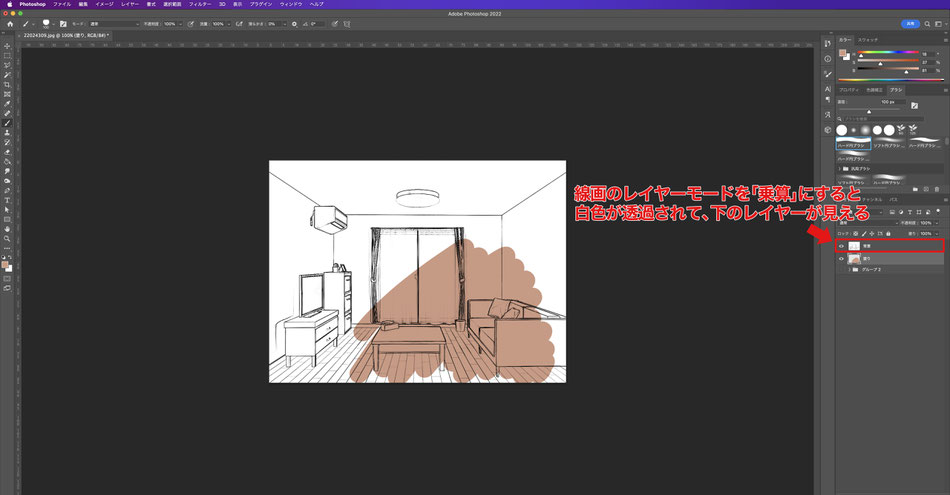
これで漫画風の線画だけの背景が完成です。
これを線画にして、色を塗っていくこともできます。
この場合、抽出した線画レイヤーのレイヤーモードを乗算にして、下に色を塗ると、
色をつけることができます。

加工の仕方は本当に無限にあるので、これ以外にも色々試してみて、
制作する作品に合わせて、雰囲気のある背景を作ってみてください。


コメントをお書きください