
YouTubeはサムネイルが命です。無数に流れてくる画像の中から、「気になる!」「見たい!」を思ってもらえる画像を作らなければ、いかに凝った動画編集をしてアップをしても、見てもらえなくなってしまいます。
しかし、かといって文字や画像を増やして詰め込みすぎてしまっても、何がなんだかわからずスルーされてしまいます。
シンプルな画像・少ない文字数でインパクトを残さなければなりません。まず今回は「画像編」と題して、写真の切り抜き方や加工についてお伝えしていきます。

■サイズを設定しよう
サムネイルのサイズは1280×720ピクセルです。まず作成時はこちらのサイズに合わせて作成しましょう。サイズを誤ってしまった場合、せっかく作ったサムネイルの写真や文字がYouTube上で見切れてしまう恐れがあります。
■画像の背景を透過させよう
サムネイルは動画の中身を1枚の画像で分かりやすく説明するためのものです。なので、動画のワンシーンをキャプチャして使用することが多いと思います。その場合は、背景を透過させてメインの被写体を立たせるようにしましょう。

今回は、フリー素材をお借りしてサムネイルを作ってみます。
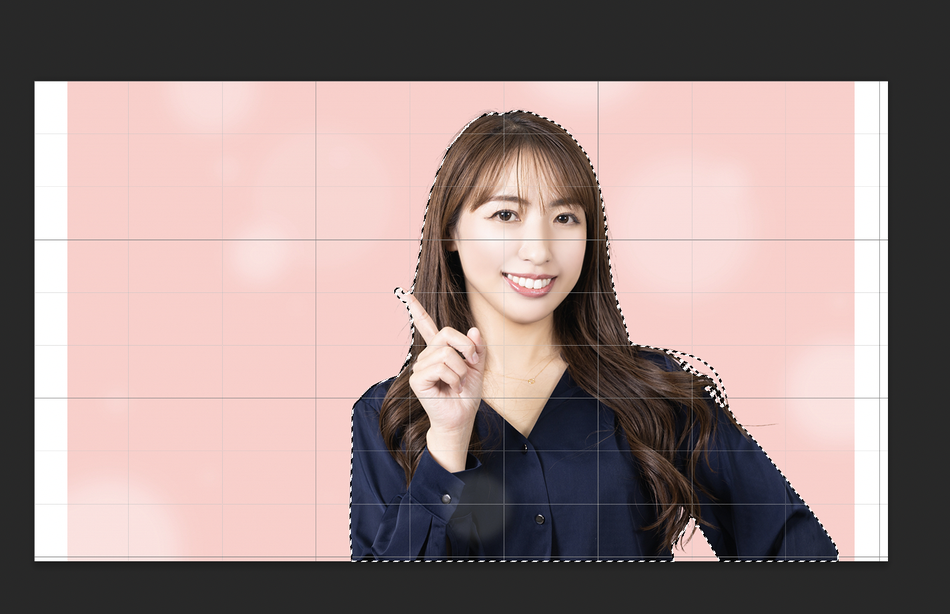
まずは、上記の画像から人物のみを切り抜いてみましょう。範囲選択ツールを使用して、手動で切り抜く方法もありますが、
今回は時短テクニックを紹介いたします。
画像のレイヤーを選択してから、メニューバーの「選択範囲」→「被写体を選択」を選びます。

すると、このように人物の周りに点線が表示され、人物のみが選択された状態になります。


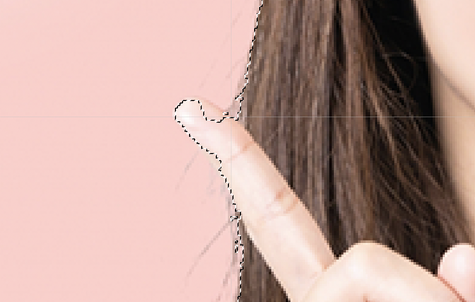
※自動選択を利用すると、このように選択範囲が間違ってしまっていることがあります。
この場合は、選択ツールを使って手動で調整していきましょう。
範囲選択が完了したら、command+Jを入力します。すると、選択範囲のみをくりぬいた新しいレイヤーが生まれ、このように背景を透過させた画像を作成できます。

別の背景を追加してみると、以下のようになります。

こちらでも十分良いのですが… もう少し背景に馴染むように写真を調整してみましょう。
■レイヤー効果を設定しよう
「レイヤー効果」を設定することで、画像に様々な加工を施すことができます。今回は画像の周りに光彩をつけてみましょう。
レイヤーを右クリックして、「レイヤー効果」を選択します。
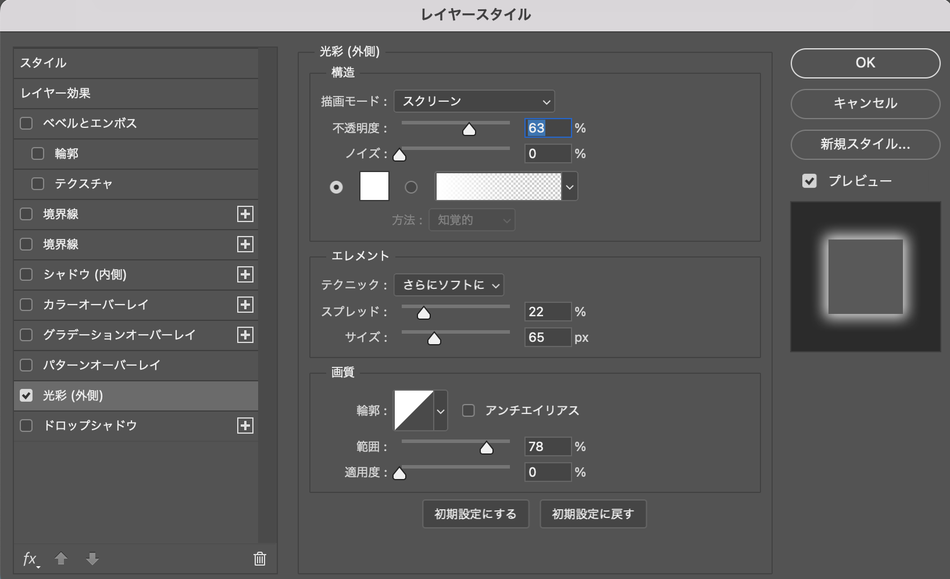
レイヤースタイルの編集ウィンドウが立ち上がりますので、こちらで「光彩(外側)」をオンにしたら、「不透明度」「スプレッド」
「サイズ」「色」など、背景に馴染むようにお好みで調節してみましょう。





コメントをお書きください