
前回は、動画制作の現場でAfter Effectでアニメーションを
作成する際の下準備についての説明をしました。
今回は実際にアニメーションを作って、動かしてみましょう。
今回使う画像はこちら!前回、挿入した画像を使っていきます。
次の画像は前回使用したAfter Effectの操作画面になります。
ここから、実際に作業をしていきましょう。
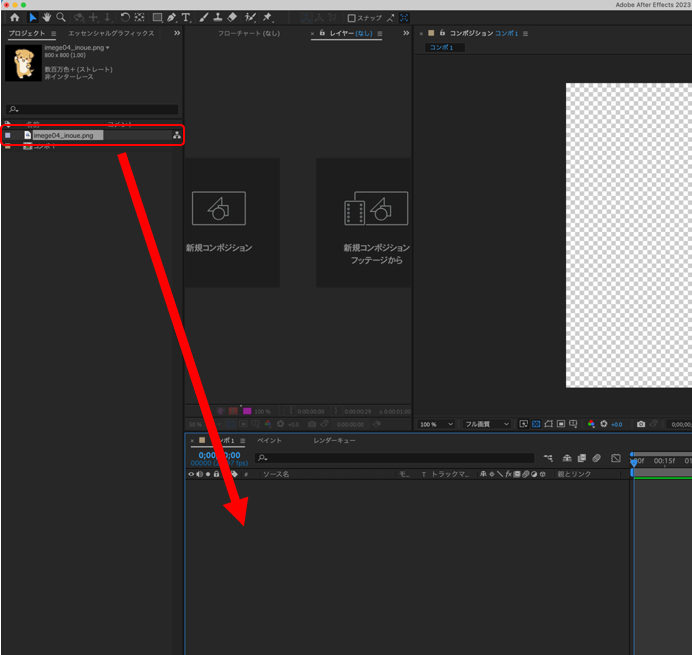
まず、コンポ1の中に、画像をドラッグして入れ込みます。

上の図は、前回使用したAfter Effectの操作画面になります。
ここから、実際に作業をしていきましょう。
まず、コンポ1の中に、画像をドラッグして入れ込みます。

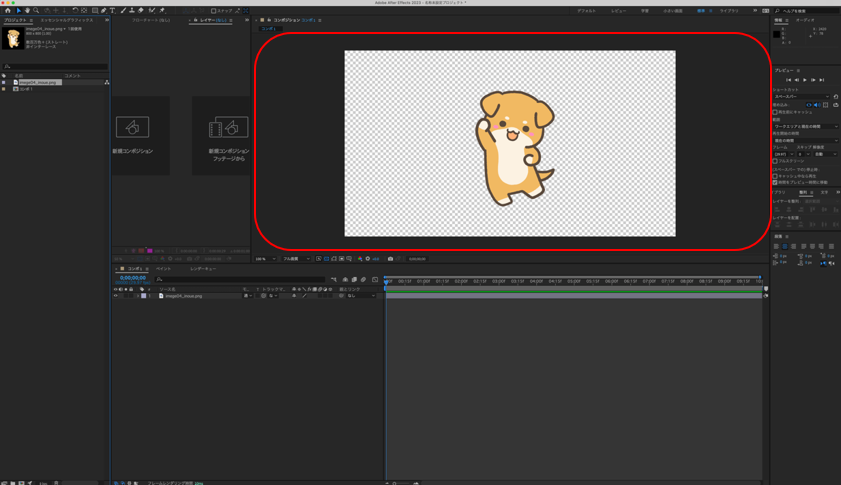
そうすると、下図のように、画面上に犬の画像を載せることができました。

〈アニメーションの付け方〉
1. 位置の移動方法
では、ここからアニメーションをつけていきます。
まず初めは、左右に移動させてみましょう。

下の欄で作業を進めていきます。
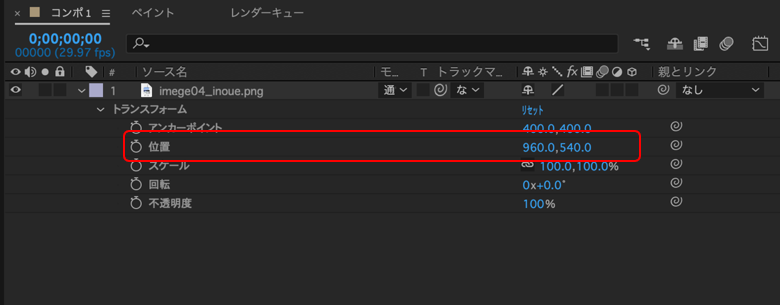
挿入した画像の三角をクリックし、「トランスフォーム」の中を表示させます。
位置を移動させるには、このトランスフォームの中の、「位置」という項目を使用します。
今回は、画面の左から右に移動させてみましょう!
1)下図の赤丸がついている青い棒を1番左に持っていきます。

こちらは、この動画のフレーム数(時間経過)を表しています。
今回は、動画開始(0秒)のタイミングで1番左から動き始める動画を作成するので、動画開始のところにこの青い棒を持っていきます。
2) 画面の左側に画像を持ってきます。

下図の画面、「位置」を移動させます。
「960,540」は、現在の位置を表しており、カンマの左側が横方向(x軸)、右側が縦方向(y軸)を示しています。
今回は、左から右に移動するアニメーションを作成するので、カンマの左側、「960.0」を動かします。

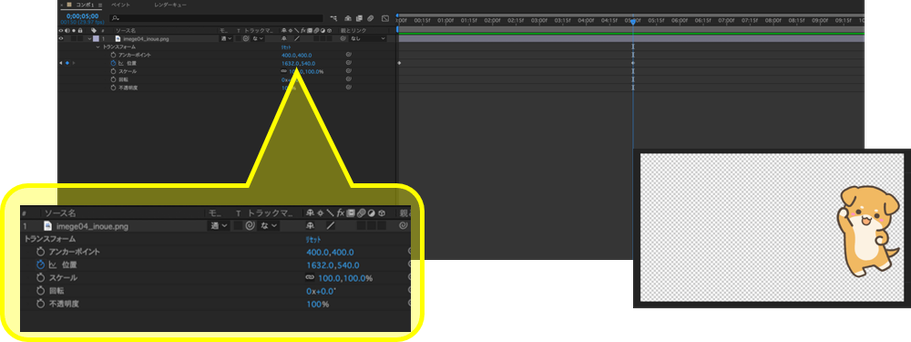
下図のように、画像を1番左に設定します。今回は、x軸の値を217.0、y軸の値を540.0でスタートします。

3) 左から右に動かしてみましょう。
①開始地点をマークする
こちらの画面のように、「位置」の左にある時計マークを押します。
すると、右にスタート地点がマークされます。

➁最終地点をマークする
次に、最終地点のマークをします。
今回は、5秒間(5フレーム)で犬の画像が左から右に動くようなアニメーションを作成することにしましょう。
こちらの青い棒を、最終地点(5フレーム)のところに持っていきます。

その後、画像を最終地点に移動させます。

③スタートから再生する
これで、左から右に動かすというアニメーションの準備ができました。
それでは実際に、右に動かしてみましょう。
青い棒をスタート地点まで持ってきて、再生ボタン(スペースキー)をおしてみましょう。
いかがでしょうか?みなさん、動かせましたでしょうか?
さて、今回使用した「位置」ですが、今回はy軸を固定し、x軸数値のみを変更しましたが、x軸を固定し、y軸のみを変えると縦に動き、
両方の数値を変えると斜めに移動させることができます。また、スタート地点を右からにすると、今回動かした動きと逆の、
右から左に動かすことができます。
今回学んだことを活かして、自分でたくさんAfter Effectを試し、操作してみましょう!
さて今回は、「移動」のアニメーションについて学んでいきました。
次回は、「拡大・縮小」についてのアニメーションを学んでいきます。
お楽しみに


コメントをお書きください