
前回はAfter Effect、「位置」の数値を変え、「移動」の
アニメーションについて説明をしました。
今回のテーマは、「拡大・縮小」のアニメーションについてです。
時間経過につれて、物体が拡大・縮小をしていくようなアニメーションについて学び、実際に動かしていきましょう。
今回使用する画像はこちら!
ACイラストより、こちらの画像を使用していきます。
では早速、こちらの画像を使用して、
「拡大・縮小」のアニメーションを作成していきましょう!
〈拡大・縮小のアニメーションの操作方法〉
Part1,2で学んだ方法で、下図のようにAfter Effect上に
くまの画像を載せます。

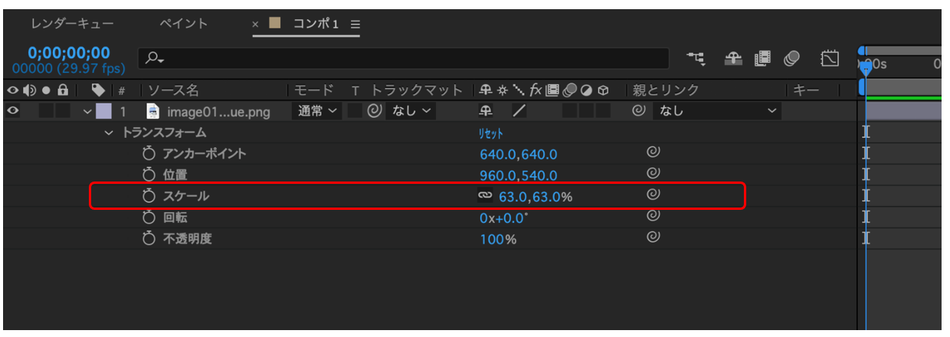
そして今回は、「拡大・縮小」についてということで、こちらの「スケール」という項目を使用していきます。
この「スケール」では、物体の大きさを変えることができます。

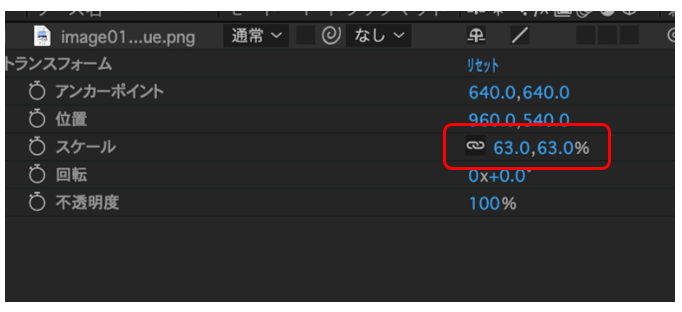
この「スケール」の見方について、下図の赤丸内の数値ですが、
カンマの左側を変えると横の比率が、右側を変えると縦の比率を変えることができます。
そして数値の左側にあるリンクマークですが、こちらをつけておくと、元々の画像比率を変えずに拡大・縮小ができます。

(例)1. 横の比率を大きくしたとき

2. 縦の比率を小さくしたとき

さてここから、「スケール」の値を動かしてみましょう。今回は、縮小していくアニメーションを作成していきます。
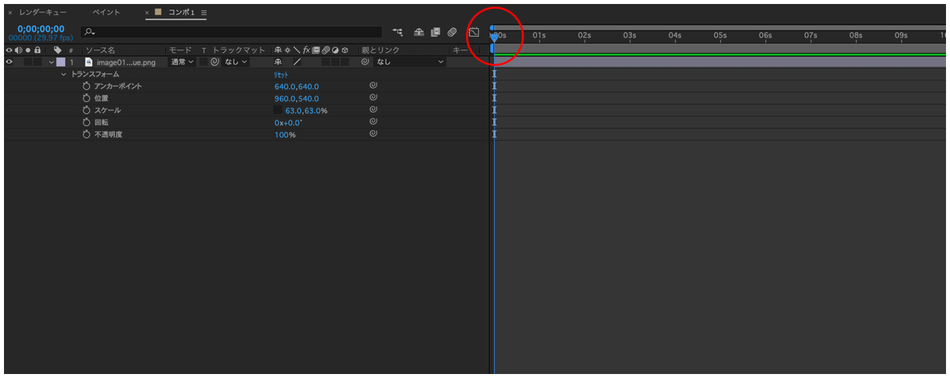
① まず初めに、下図の青い棒を縮小の初めの地点(今回は1番左)に持っていきます。

➁ 次に、「スケール」の左にある時計マークを押し、開始地点をマークします。
そして今回は、「拡大・縮小」についてということで、こちらの「スケール」という項目を使用していきます。この「スケール」では、
物体の大きさを変えることができます。

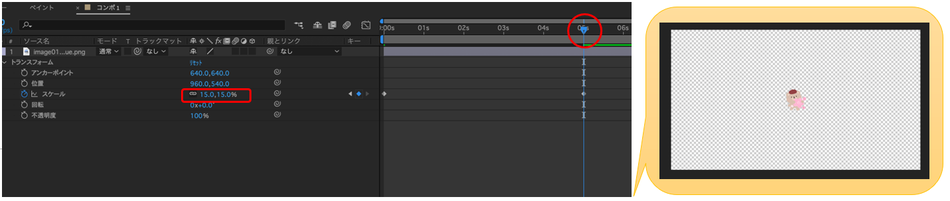
③ 終地点のところまで青い棒を持っていき、最終地点をマークします。
今回は、5秒間で縮小していくようなアニメーションにします。
その後、「スケール」の数値を変えていきます。今回は、縮小していくアニメーション作成のため、パーセントを15%に設定します。

④ ここまで準備をしたら、スタート地点から再生します。
実際に画像が5秒間で小さくなっていく様子をみてみましょう。
いかがでしょうか?画像がだんだん小さくなっていく様子は再生できましたでしょうか?
ここまでできたら、次は「拡大・縮小」と前回やった「移動」を合わせて作成してみましょう。
作成する動画は、以下の条件です。
・時間:5秒間
・移動:ななめ
・スケール:拡大

このような数値でスタートしていきます。

手順は、前回までの要領で進めていきます。
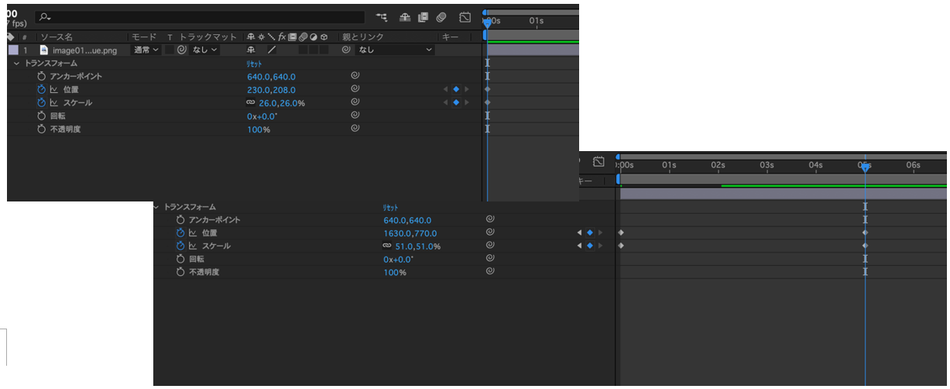
今回は位置とスケールを変更していくので、位置・スケールの時計をONにして、作業を進めていきます。
数値などは、自分自身の好きな数値にして試してみましょう。

ちなみに私は、このような数値にし、最終地点の映像は、
このようになりました。
みなさん、いかがでしょうか?
今回で、メイン位置の移動・拡大縮小のスケールの基本操作が
終了しました。
次回もお楽しみに!


コメントをお書きください