
YouTubeのサムネイルを作る際に気を付けるべきこととして、
一目でインパクトが伝わるようにしなければなりません。
今回は、前回の記事で途中まで作成したサムネイルを使って、
文字の装飾の仕方を伝えていきます。
■フォントを変えよう
文字の印象を最も大きく左右する要素は、「フォント」です。
以下のように、明朝体やゴシック体、墨風の文字やデジタル風の文字など、形や太さで文字の印象をガラリと変えることが
できます。


もし、自分の持っているフォントの中でイメージ通りのものが見つからなかった場合、Adobe Creative Croudを開いて、
「アプリ」→「フォントの管理」→「別のフォントを参照」から、様々な追加のフォントをダウンロードできます。
まずは、以前作ったこちらのサムネイルのフォントを変更してみましょう。
before

after

細かな違いですが、文字が太くなってインパクトが増したのではないでしょうか。後ほどご説明いたしますが、
サムネイルを作る際は太めのフォントを使用することで、文字の色をより強調することができます。
また、YouTubeの視聴者は携帯など小さな画面で見られることが多いので、よりくっきりと大きな文字を使用することが大事になります。

■文字色を変更しよう
フォントと同様に重要になってくるのが、色です。まずは、
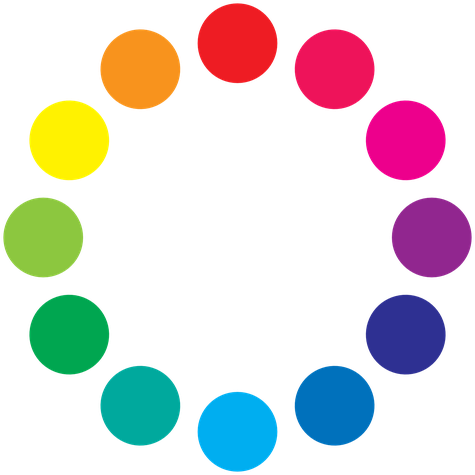
色を決める上で重要になってくる補色の関係を覚えましょう。
補色とは色相環の図で正反対の場所に存在する色の組み合わせを
指します。
例:赤←→水色、緑←→ピンク など
補色の組み合わせは、お互いの色を強調する役割を果たしています。補色はサムネイルに限らず、いろんなデザインや絵画、写真などでも意識されています。
今回のサムネイルでは、「再生回数」「サムネイル」という文字を強調したいので、背景の青や水色と補色の関係になっている赤や黄色に近い色を使っていきましょう。

逆に補色を意識しすぎて囚われる必要はありませんが、覚えておくと色に迷ったとき役に立つかと思います。

さらに、「レイヤー効果」→「グラデーションオーバーレイ」を使用することで、このように文字色をグラデーションにすることが
できます。
文字に立体感が増して、より文字の印象を強めることができるようになります。
■まとめ
今回は、「装飾編」ということで、Adobe Photoshopでの文字の装飾方法をお伝えしました。
最も基本的な、フォントと文字色についてご説明しましたが、最後に少し触れた「レイヤー効果」を駆使することで、境界線、
光彩、シャドウ、模様など、さらにデザイン性の高い文字を作ることができます。
YouTubeで自分が気になったサムネイルを見つけたら、「どんなフォントを使っているのか」「どのように意識して配色しているのだろうか」「文字の縁はどのようになっているのか」など、観察するようにしましょう。特に、ここ最近はテレビ関係のYouTube参入が
どんどん増えています。プロのサムネイルがどう作られているのか無料で見ることができますので、是非今後意識していただけたらと
思います。


コメントをお書きください