
今回はエフェクトの実践第1回。いろいろなエフェクトを組み合わせて、効果を実践していきましょう。
まずは光を使った演出です。
●エフェクトの効果について(光を使った演出)
光を使った演出をご紹介。文字を光らせたり、文字に光を走らせたりと、よく目にするかと思います。
今回はよりわかりやすくするために、背景を黒で統一して、
ご紹介していきます。
◎文字をネオン調にする方法
文字をネオン調にする方法の紹介です。
まずは、いつものように新規コンポジションを立ち上げます。背景は黒。
次に、ネオン調にしたい文字を打ちます。そのとき、さらに文字のみを打つコンポジションを立ち上げると、今後エフェクトが 追加していったとき、編集が楽になりますよ。
今回も、文字用のコンポジションを作成していきます。
今回の文字は、「文字を光らせる」を使っていこうと思います。そして、最初に作成したコンポジションの中に、文字のみが入った
コンポジションを入れて、準備完了です。
次に、作成したコンポジションを選択して、複製する。

そして、新しく作成した上のコンポジション(ここではtext2となっている方)のみを表示させ、
元のコンポジション(ここではtext1となっている方)は非表示にします。

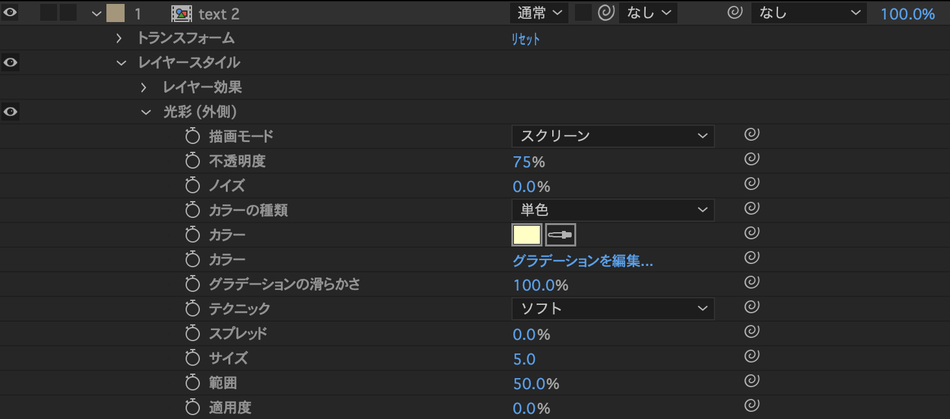
test2の方に、「光彩(外側)」のエフェクトを追加します。

追加後まず初めに、カラーを発光させたい色にします。今回は、ピンクでやっていきます。

カラー変更後、次は、サイズと範囲を変更していきます。
サイズは3、範囲は34で設定します。
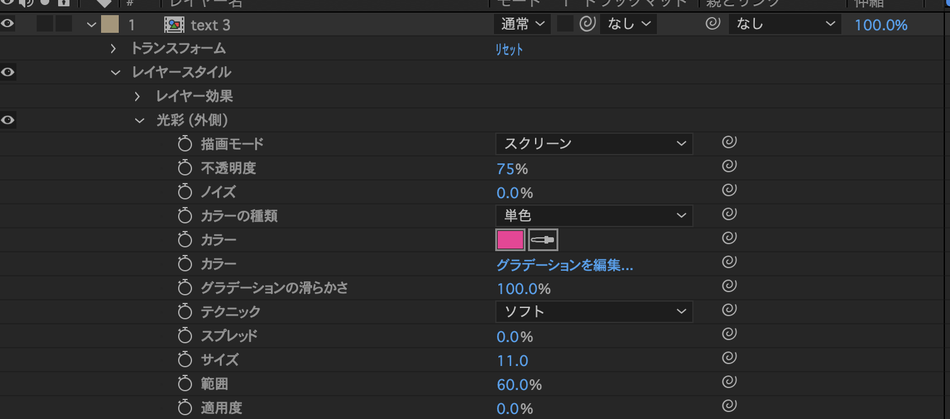
次に、text2のコンポジションを、複製させて、text3を追加します。
text3も同じように、光彩を開いて、同じようにカラーを調整して、彩度を上げていきます。
サイズ、範囲も下記のように変更していきます。

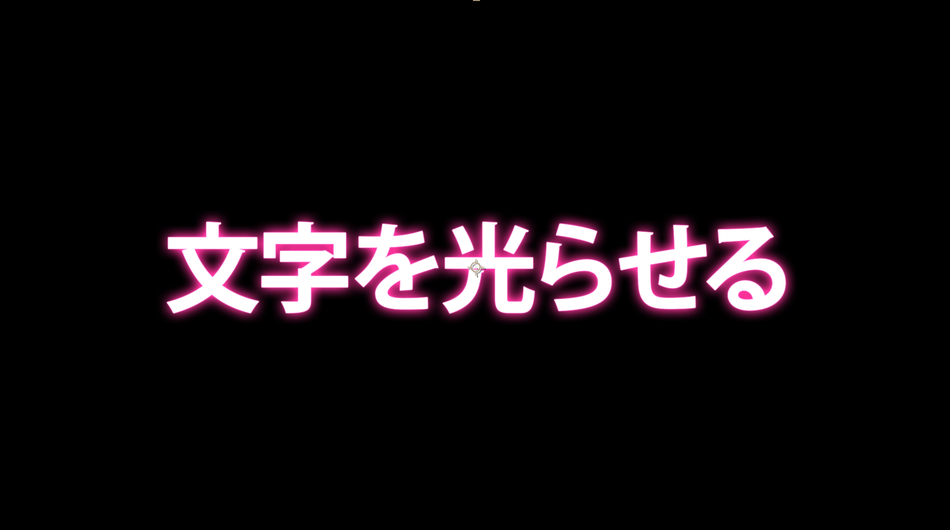
そうすると、このようになりました。
光っているように見えてきました。

この時点で大分ネオンっぽさが出てきていますが、あともう一息。
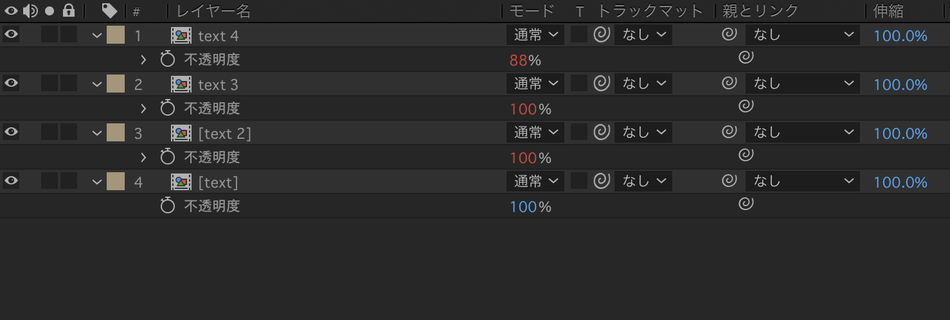
text3を複製して、text4を作成します。こちらも同じように、カラーの彩度をあげ、サイズ、範囲も下記のように変更していきます。

すると、このような感じになりました。
先ほどよりもネオン感が増しましたね。

最後に調整を行います。1番下以外の3項目全て選択し、テンキーの「T」を押してください。
すると、全て、「不透明度」のみ表示されます。

その後、不透明度の左側にある、ストップウォッチをoptionキーを押しながらクリックします。
すると、エクスプレッションが出てくるので、右側にこのように入力します。[wiggle(30,55)]
そして、こちらを、text2,3にも同様にやっていきます。

最後に、1番下を表示させたら完成です。

すると、チカチカと点滅したように表示されました。完成です。
◎文字の上に光を走らせる方法
次に、文字の上に光を走らせるエフェクトをやってみましょう。
文字は先ほどと同じ文字、色味のみこちらに変更してやっていきます。

まず、新規で平面を作りましょう
この時の色は、光らせる色を選びます。今回は、白にしておきます。

次に、ペンツールを使って、マスクを作ります。
このとき、先ほど作成した、平面レイヤーが選択されている状態で、ペンツールを使って、マスクを作成します。
今回は、2本のラインを走らせたいので、1本目のラインを以下のようにします。

2本目のラインは、1本目のラインよりも細く作成しましょう。

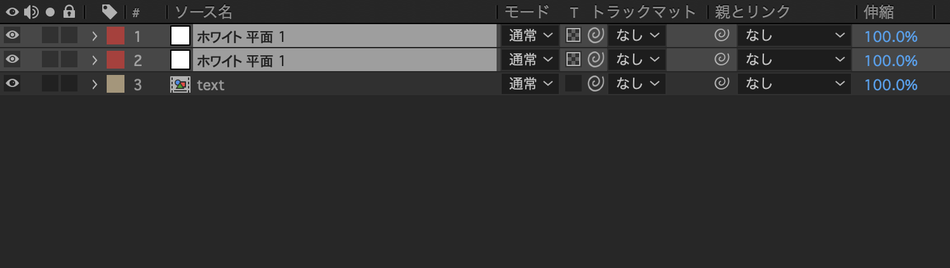
次に、マスクした平面のトラックマットのスイッチを入れます。
トラックマットのスイッチがない場合、下に「スイッチ/モード」ボタンがあるので、そちらをクリックして入れていきます。

トラックマットのスイッチをいれたところで、こちらのマスクをアニメーションしていきます。
こちらの平面の位置を、以前学んだことを活かして動かしをしてみましょう。
作成すると、このような感じになります。

こちらをご自身で走らせてみて、動きを確認してみてください。
走らせる色味を変更したい場合は、平面を作成するときに、色を調整してみてください。
以上、今回は、光について説明をしていきました。
他にも、見たことがあるようなエフェクトがいろいろあるので、今後ご紹介していきます。
まずは、今回紹介したものを、実際に触ってみてください!


コメントをお書きください