
今回は、YouTubeのサムネイルなどにも使用できる、
派手なテロップの作成例4つを紹介します。
<立体感を感じるテロップ>
まず、テキストツールで文字を打ち込みます。
フォントはなんでも大丈夫ですが、今回はゴシックフォントを使用します。
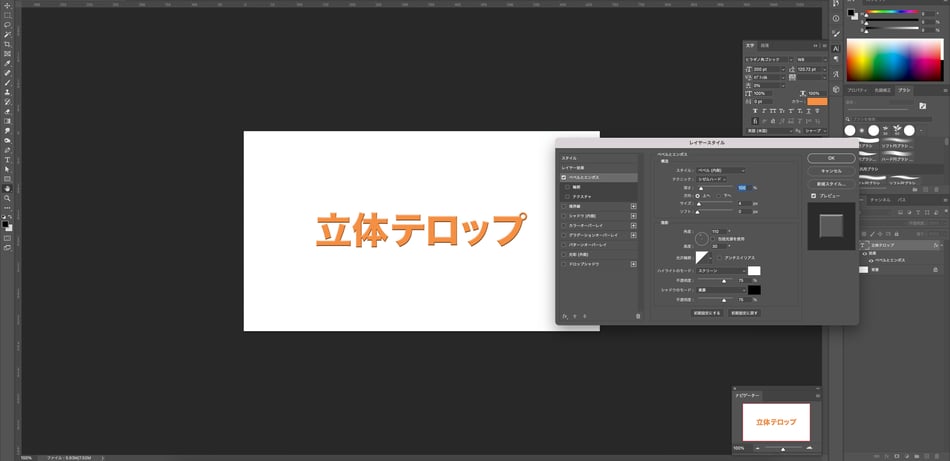
【ベベルとエンボス】を割り当てます。

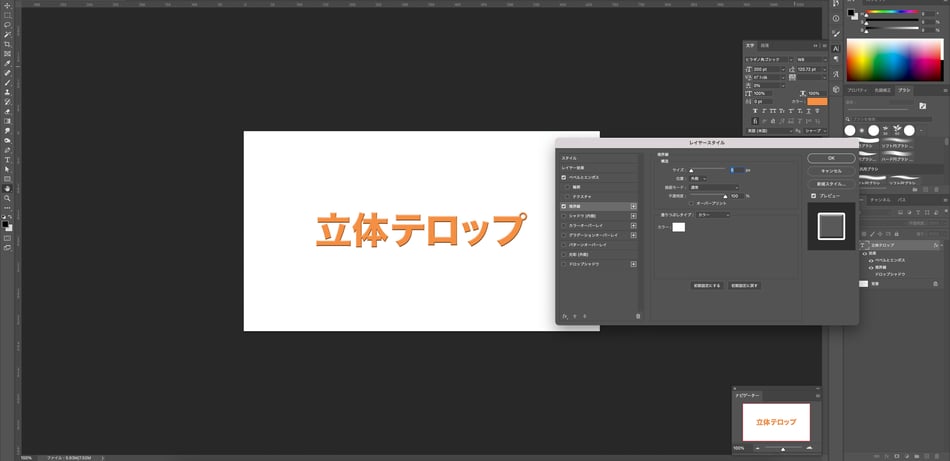
【境界線】を割り当てます。
今回は元の文字をオレンジ色にしているので、境界線は白色にしています。

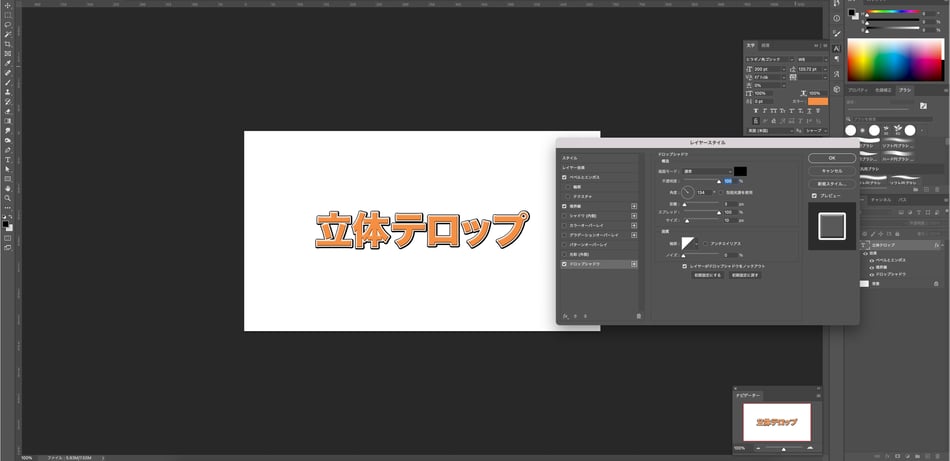
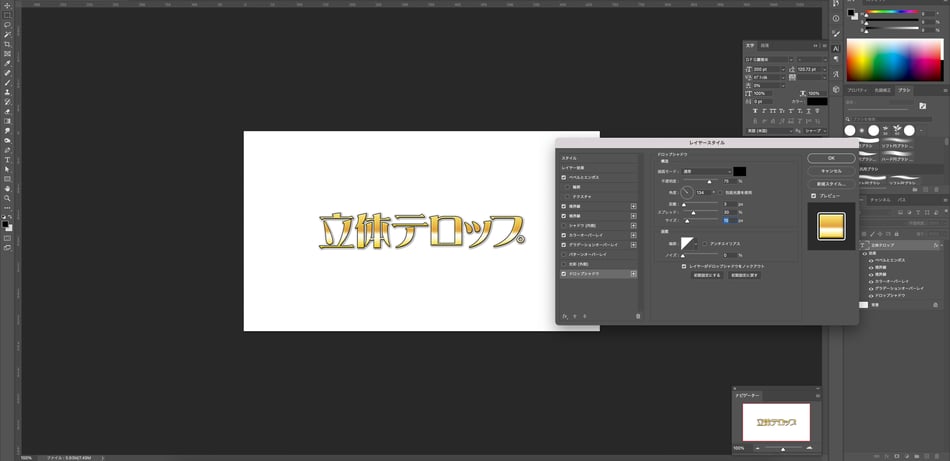
【ドロップシャドウ】を割り当てます。
ドロップシャドウの設定を、不透明度100%、スプレッド100%にすると、
パキッとしたフチの影になり、ポップな立体感のある文字になります。

<ゴージャスなテロップ>
まず、テキストツールで文字を打ち込みます。
今回は明朝体系のフォントを使用します。

【ベベルとエンボス】を割り当てます。
今回は光っている雰囲気を出したいので、
「ハイライトのモード」を「覆い焼きカラー」に変更します。

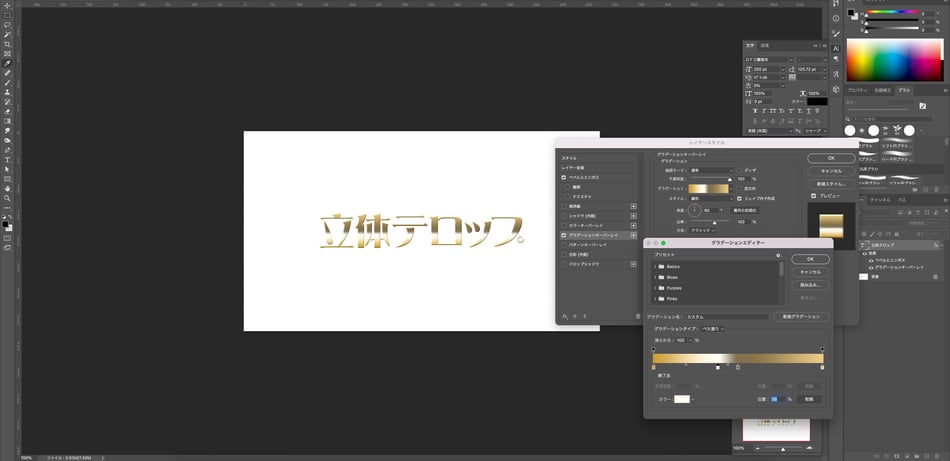
【グラデーションオーバーレイ】を割り当てます。
設定内の「グラデーション」をクリックすると、どういう色のグラデーションにするか変更できます。

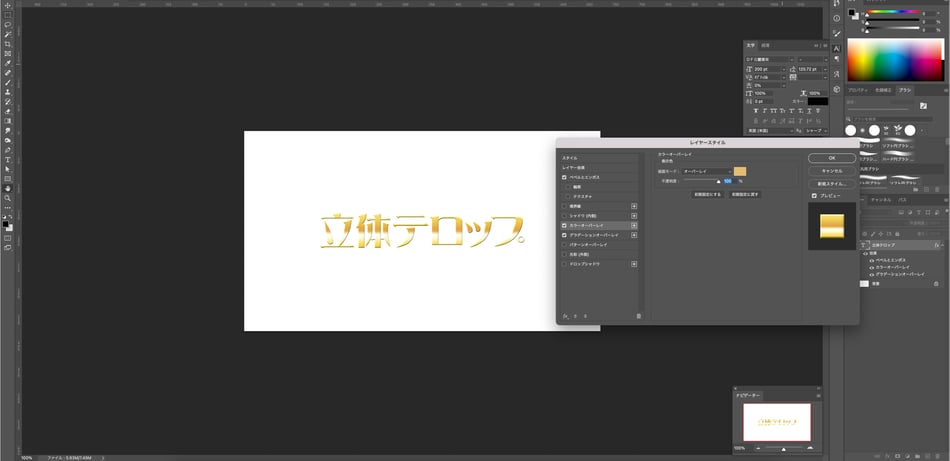
作成したグラデーションがくすんで見えるので、【カラーオーバーレイ】を割り当てます。
「表示色」を黄色系の色に変更し、「描画モード」を「オーバーレイ」に変更します。

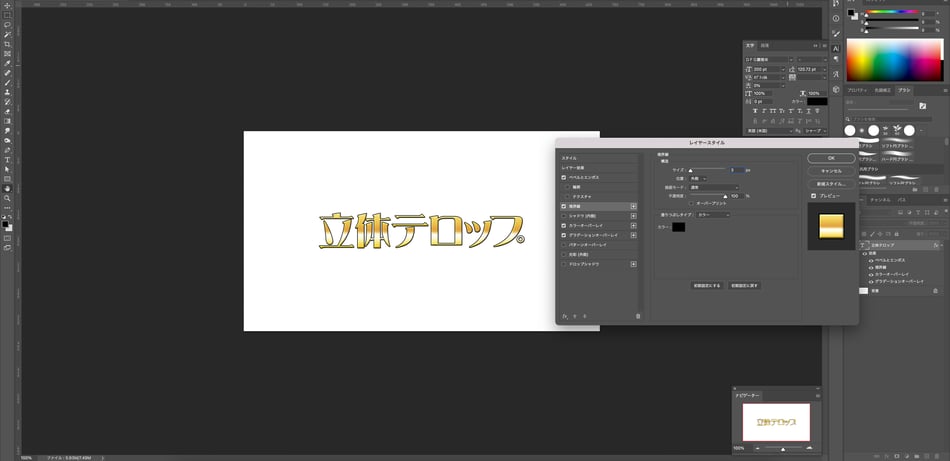
白背景だと分かりにくいので、フチをつけます。
【境界線】を割り当て、細めの黒いフチを作成します。

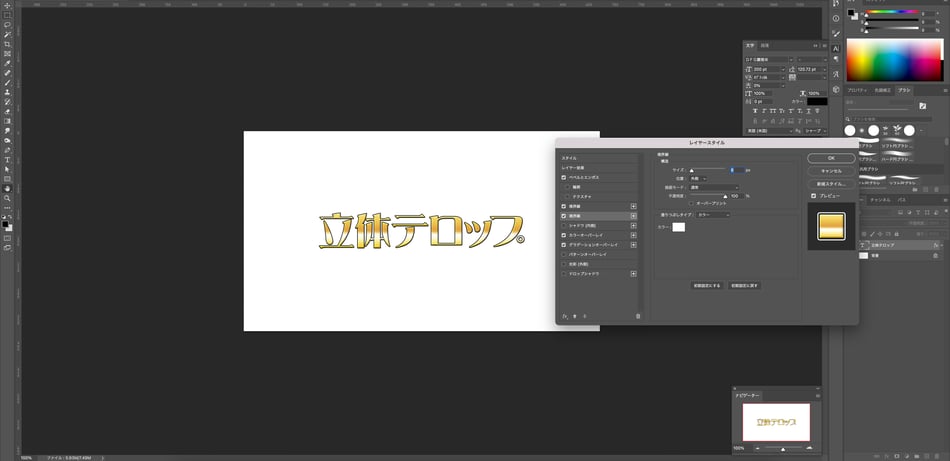
【境界線】の右側にある【+】をクリックすると、先ほど作成した境界線の外側に、境界線を作成することができます。
今回は黒いフチの外側に、白いフチを作成します。

【ドロップシャドウ】を割り当てます。
ふんわりとした影を入れることで、どのような背景においても目立ちやすい印象にすることができます。

※別パターン 背景が暗い色の場合
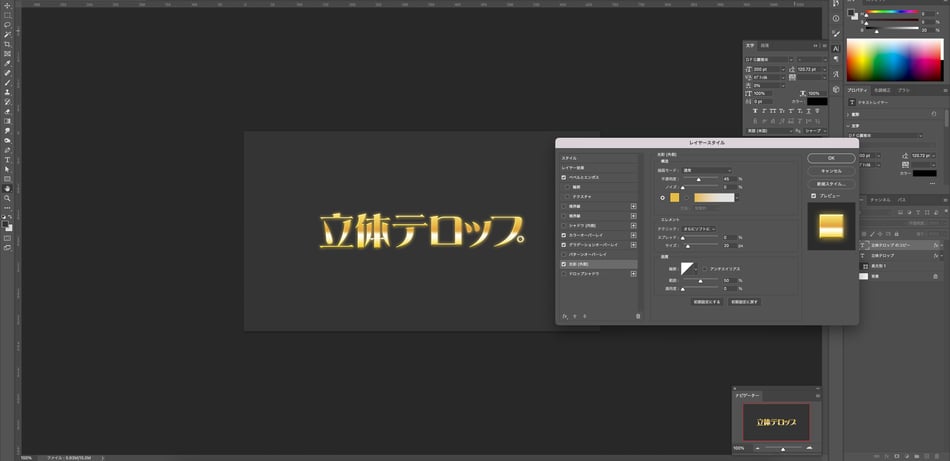
オーバーレイ工程の後、【虹彩(外側)】でくすんだ黄色系のフチをつけると、
ふわっと文字が金色に発光しているような雰囲気を作ることができます。

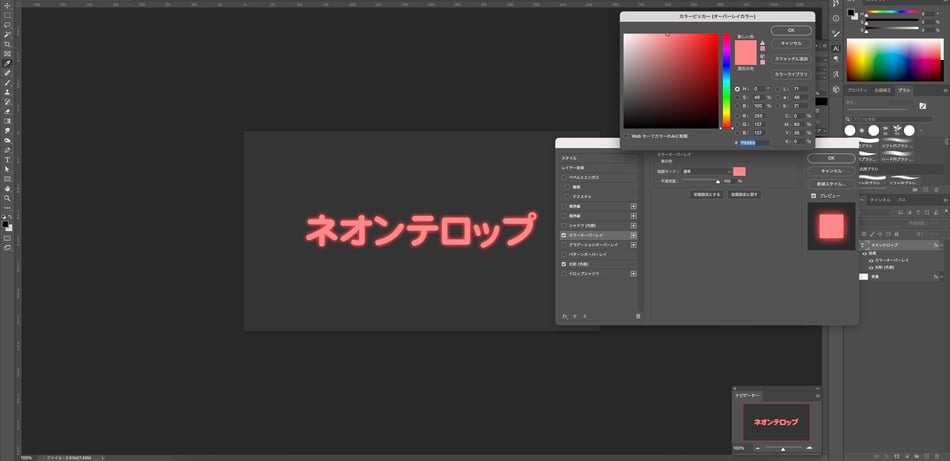
<ネオンテロップ>
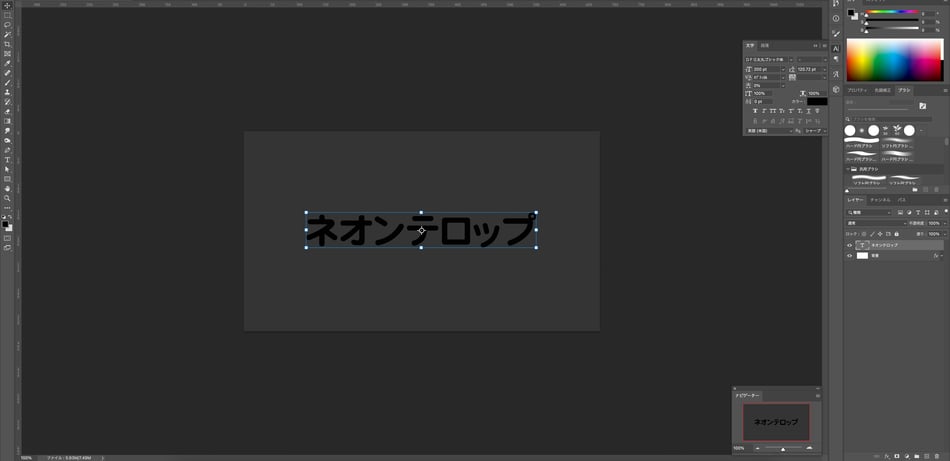
まず、テキストツールで文字を打ち込みます。
今回は丸ゴシックフォントを使用します。
ネオンカラーは、背景が暗い方が見栄えがするので、背景も濃いグレーにします。

【虹彩(外側)】を割り当てます。
赤色のネオンにするため、色は彩度/明度を少し落とした赤色にします。

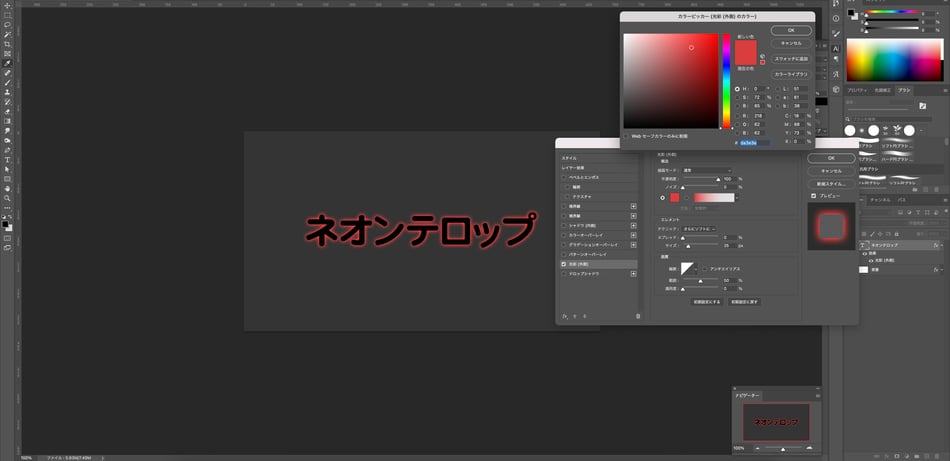
【カラーオーバーレイ】を割り当てます。
虹彩(外側)の赤色よりも、少し薄い赤色にします。
中の文字の色が白にちかくなるほど、強い光で発光している雰囲気になります。
※虹彩(外側)のフチの色よりも濃い色にすると、光っている雰囲気にならないのでご注意ください。

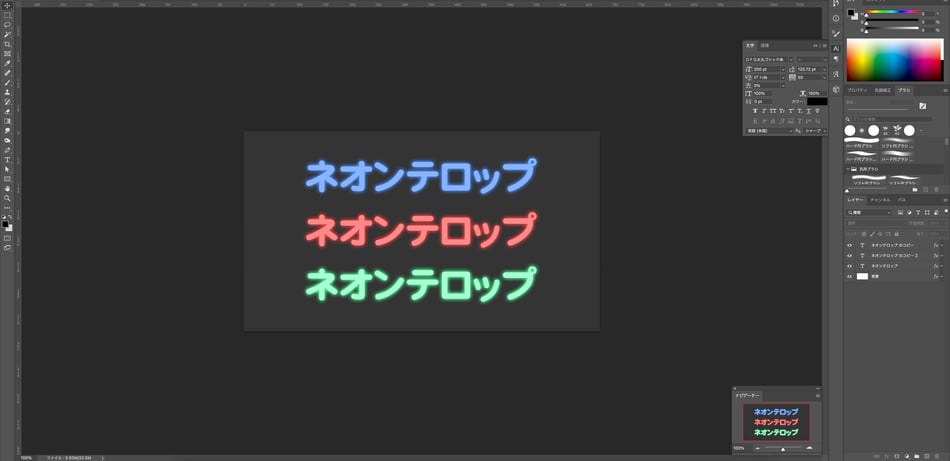
このやり方を応用すると、さまざまな色のパターンを作成することができます。

レイヤースタイルは、組み合わせによって多様な加工を施すことができるので、
こちらで紹介したテロップをもとに、数値などを変更したり、
スタイルの組み合わせを変更したりしながら、多様なテロップを作成してください。


コメントをお書きください