2024年
9月
24日
火
AEマスクを使ったモザイクの方法

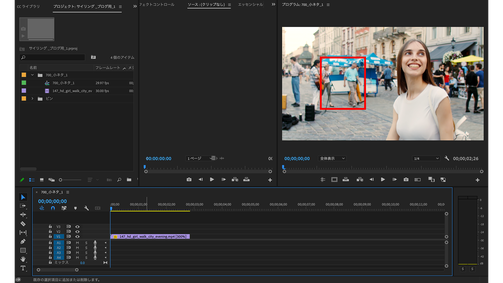
今回はマスクを使った、モザイク(ぼかし)の方法を紹介します!まず「マスクとは?」ということからわからない方もいらっしゃるかと思いますが、簡単にいうと、エフェクトのかかる部分を“一部だけを指定する”という効果があります!
テレビなどでよく「街角インタビューの通行人」や「車のナンバープレート」をモザイクで隠しているものがありますが、あれもマスクを使って、映像の一部分(通行人・ナンバープレート)を追いかけて隠しています!
2024年
7月
11日
木
After Effectsのエフェクト 文字の効果

前回は、光効果を使用したエフェクトの紹介をしていきました。今回は、文字が徐々に現れてくるアニメーションについて学んでいきましょう。
今回は、テレビやYoutubeなどでみる、左から右へ徐々に文字が現れてくるような演出の方法を実践していきます。
2024年
6月
18日
火
After Effectsのエフェクト 光る文字

今回はエフェクトの実践第1回。いろいろなエフェクトを組み合わせて、効果を実践していきましょう。
まずは光を使った演出です。
●エフェクトの効果について(光を使った演出)
光を使った演出をご紹介。文字を光らせたり、文字に光を走らせたりと、よく目にするかと思います。
今回はよりわかりやすくするために、背景を黒で統一して、
ご紹介していきます。
2024年
5月
08日
水
【AfterEffects】ゲーミングレインボーの作り方

カラフルで目を惹くレインボーエフェクトの作成方法と、
その活用例をご紹介します。
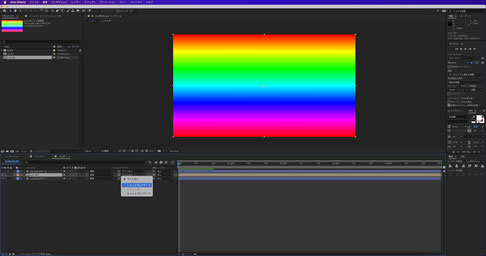
<レインボーの作成方法>
① レイヤー>新規>平面 から新規の平面を作成します。
色は何色でも大丈夫です.
2024年
1月
24日
水
After Effectsのエフェクトについて

After Effects、今回から「エフェクト」について説明していきた
と思います。これまで、物体の上下左右の位置の移動の方法、
拡大・縮小のスケールの変更方法、透明度を変える方法などに
ついて学んできました。また時間の変化による動きのつけかた
などについても説明していきました。
そこで今回は、覚えておくとよりAfter Effectsでの可能性が増えて
いく、「エフェクト」について、学んで行きましょう。 今回は、
こちらの「エフェクト」という文字を使用して、説明をしていきま
す。文字の挿入につきましては、以前学んだことを参考にしてみて
ください。
2023年
9月
15日
金
After Effectについて学ぼう! Part3

前回はAfter Effect、「位置」の数値を変え、「移動」の
アニメーションについて説明をしました。
今回のテーマは、「拡大・縮小」のアニメーションについてです。
時間経過につれて、物体が拡大・縮小をしていくようなアニメーションについて学び、実際に動かしていきましょう。
今回使用する画像はこちら!
ACイラストより、こちらの画像を使用していきます。
では早速、こちらの画像を使用して、
「拡大・縮小」のアニメーションを作成していきましょう!
〈拡大・縮小のアニメーションの操作方法〉
Part1,2で学んだ方法で、下図のようにAfter Effect上に
くまの画像を載せます。
2023年
1月
26日
木
After Effectについて学ぼう! Part1

動画作成をする中の重要なことの1つとして、「アニメーションをつける」という作業があげられます。
この、「アニメーションをつける」という作業をするために使用する動画作成ソフト、adobeの
「After Effect」があります。
私自身、After Effectを学び、使用していくうちに、高いアニメーション力が好きになり、
動画作成が楽しくなりました。
そこで、私自身が学んだことや体験したことをふまえ、「After Effect」について、
ご紹介していきたいと思います!
2022年
4月
11日
月
AEで雨の降らせる方法パート2

<雨エフェクト・ちょっとした演出方法>
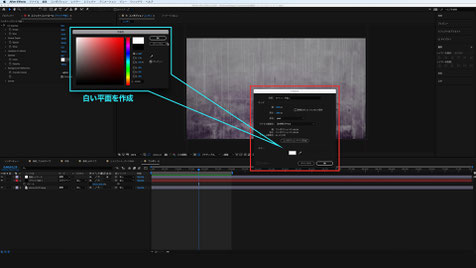
①【レイヤー>新規>平面】を選択し、白い色の平面レイヤーを
作成します。
② 白の平面レイヤーにマスクを割り当てます。
③ 切り抜いたマスクをぼかします。
2022年
3月
24日
木
AfterEffectsで雨の降らせる方法

【AfterEffects】雨の降らせる方法
AfterEffectsは、様々なエフェクトを作成することができる、
動画編集ソフトです。
今回は、数あるエフェクトの中から、「雨を降らせるエフェクト」をご紹介します。
<雨エフェクトの作り方>
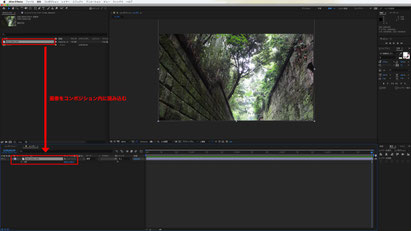
① 背景が何もない状態だと、雨を降らせてもわかりにくいので、
適当な画像を置きます。今回は古びたコンクリートのフリー
素材を使用しています。
2020年
8月
14日
金
インフォグラフィックスの作り方 #4「アイコンのアニメーション」

今回は前回に引き続き「インフォグラフィックス」で使われる
映像制作の方法です。
アイコンをコインが回転するような立体的に動かすアニメーションの
制作方法をご紹介します。
●アイコンの作成
まずは回転させるアイコンを作成します。あらかじめIllustratorやPhotoshopで作成しても良いです。
2020年
7月
28日
火
インフォグラフィックスの作り方 #3「アイコンのアニメーション」

みなさんこんにちは、今回は前回に引き続き「インフォグラフィックス」で使われる映像制作の方法をご紹介します。
今回は「インフォグラフィックス」によく使われるアイコンの
アニメーションの制作方法をご紹介します。
●アイコンデータの読み込み
まずは、あらかじめIllustratorで作成したアイコンのファイルを読み込んでおきます。今回は線に沿ってアイコンが出現するアニメーションのため、アイコンは線のみで作成されたものを使いましょう。ファイルを取り込んだら新規コンポジションを作成して、アイコンのファイルを入れましょう。
2020年
7月
07日
火
【2020年版】AfterEffectsの使い方 #5「エフェクト/合成」

1枚の静止画を効果的に見せる動画制作。
1枚の静止画(写真・イラスト問わず)から、1つの映像作品を制作する
ことも可能です。
今回は、すぐにできるAfterEffetcsだけを使ってすぐできる
簡単なエフェクトと写真の合成方法を紹介します。
◆静止画ムービーの作り方 初級編
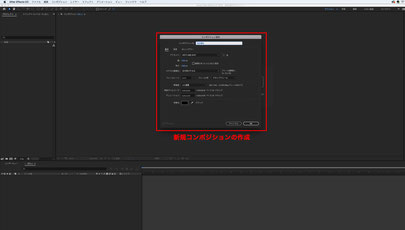
[1] AfterEffects内で新規コンポジションを作成し、
その中に1枚好きな写真を読み込みます。
2020年
6月
29日
月
インフォグラフィックスの作り方 #2「棒グラフのアニメーション」

みなさんこんにちは、
今回は前回に引き続き「インフォグラフィックス」で使われる映像制作の
方法をご紹介します。
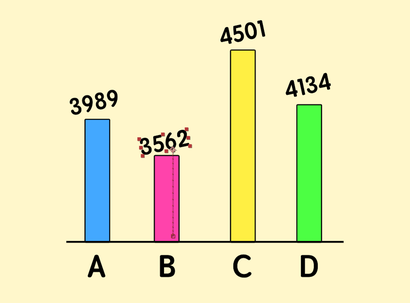
今回は「インフォグラフィックス」によく使われるパスのトリミングを
使った棒グラフのアニメーションとそれに連動したテキストアニメーションの動画制作の方法をご紹介します。
●棒グラフの作成とパスのトリミング
まずは、シェイプレイヤーで棒グラフのベースになる線を作成します。
アニメーションではこの線からグラフがニョキニョキと伸びる
アニメーションを作ります。
2020年
6月
02日
火
【2020年版】AfterEffectsの使い方 #4「パーティクルエフェクト」

今回は映像制作で「パーティクルエフェクト」の活用方法の一つである、
「紙吹雪を降らせる」エフェクトの作成方法を書きます。ここに載せる作成
方法は一例ですので、参考程度にご覧ください。
◆作成方法
[1] 紙吹雪の元素材を作る。
まず、どういった種類の紙吹雪を増やすかを決めます。フリー素材を使用したり、自分で一から作成したり、撮影した写真を切り抜くなど、様々な作成方法があります。この段階では、Photoshop、Illustrator、AfterEffectsなど、
使用ツールはなんでも大丈夫です。
2020年
5月
06日
水
インフォグラフィックスの作り方 #1「円グラフのアニメーション」

アニメーション動画の作り方「インフォグラフィックス#1」
みなさんこんにちは、
今回は「インフォグラフィックス」で使われる映像制作方法を
ご紹介します。「インフォグラフィックス」はデータや情報をわかりやすく
視覚的に伝える手法の一つです。
シンプルな映像なので外国人にもわかりやすく伝えることができ、施設の
案内動画や企業紹介動画などに使われます。
最近ではオリンピックの影響で需要も高まっています。
今回はその「インフォグラフィックス」によく使われる円グラフの
アニメーションの制作方法をご紹介します。

