【2020年版】AfterEffectsの使い方 #2「マスク」 - 企業動画なら映像制作コンビニ倶楽部

AfterEffectsで映像制作を行う際に覚えておくと便利な機能を紹介します。
今回は、「マスク」について書いていきます。
◇「マスク」とは
ざっくりと説明すると、「画像や動画全体から、必要な部分だけを切り出す」ツールです。
映像の中で、特にピックアップしたい箇所がある時や、逆に一部だけぼかしをかけて隠したい時に使用することが多いです。
マスクの作成方法
[1] 編集したい画像や動画をコンポジションの中に入れます。
[2] 上部のツールバーから「長方形ツール」もしくは「ペンツール」を選択します。
「長方形ツール」を選択した場合、このアイコンを長押すると、丸型や多角形型などを選ぶことができます。
[3] 今回は長方形ツールを長押しして、「楕円形」でマスクを作成します。
[4] 楕円形を選択した後、[1]の編集したい素材を一度クリックして選択された状態にします。
[5] [1]の素材の上でドラッグしながら円を描きます。
正円を描きたい場合は、「shiftキー」を押しながらドラッグしてください。
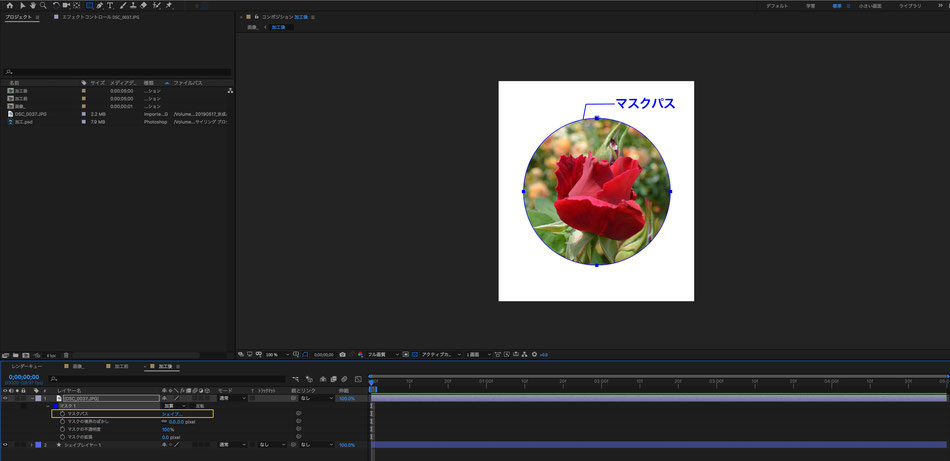
これでマスクで切り抜くことができました。
右側の画像のようにできていれば成功です。
切り抜かれて見えなくなった部分は透明になります。

◇マスクの編集
マスクでの切り抜きを行なった素材を選択し、キーボードの「M」を押すと、下に4項目表示され、マスクの編集を行うことができます。
各項目について簡単に説明していきます。
1. マスクパス

切り抜いた形の「ライン」のことです。
IllustratorやPhotoshopのパスツールと同じように扱うことができるので、自由に形を変化させることができます。
また、ペンツールを使用して制御する点を増やすことも可能です。
2. マスクの境界のぼかし

マスクのフチをぼかす効果です。
ふんわりとした雰囲気になります。
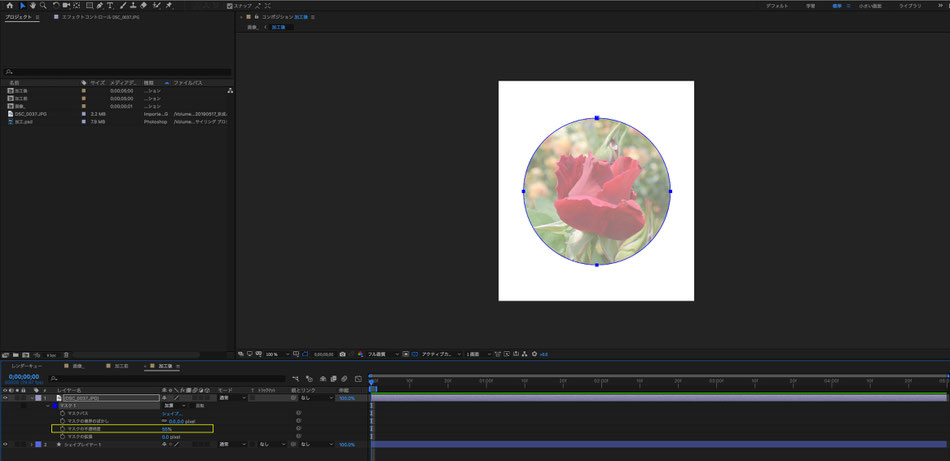
3. マスクの不透明度

不透明度を下げる効果です。
トランスフォーム内にある「不透明度」と同じく、マスク内を透明or半透明にすることができます。
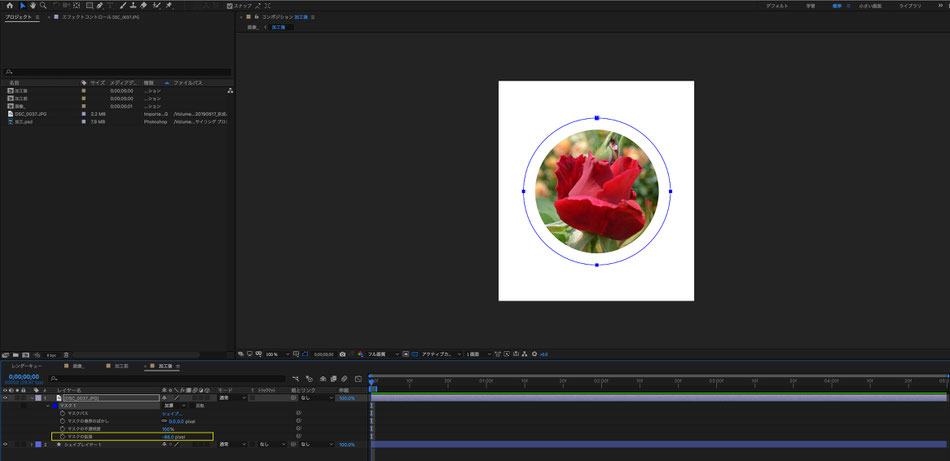
4. マスクの拡張

マスクの切り抜き部分を大きく/小さくする効果です。
画像自体の拡大縮小はされません。
いずれも、キーフレームアニメーションを作成することができるので、
用途に合わせて様々な見せ方をすることが可能です。
ここまで、長方形ツールを使用したマスクの作成方法について記載しましたが、
「ペンツール」を使用してマスクを作成する際にも、やり方は同じになります。
ペンツールの場合、IllustratorやPhotoshopのパスツールのように、自由なラインを描くことができるので、
より複雑な形のマスクを作成することができます。
最後に、1つだけマスクを使用したエフェクトについて紹介します。
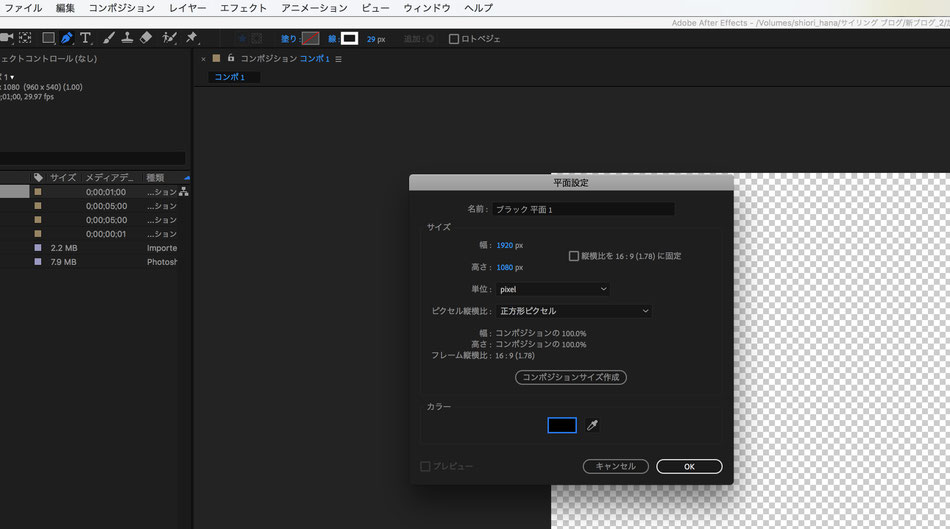
[1] 下準備
上部のメニューバーから、レイヤー>新規>平面 を選択して、新規の平面レイヤーを作成します。
カラーは好きな色で大丈夫です。

[2] マスクを描く
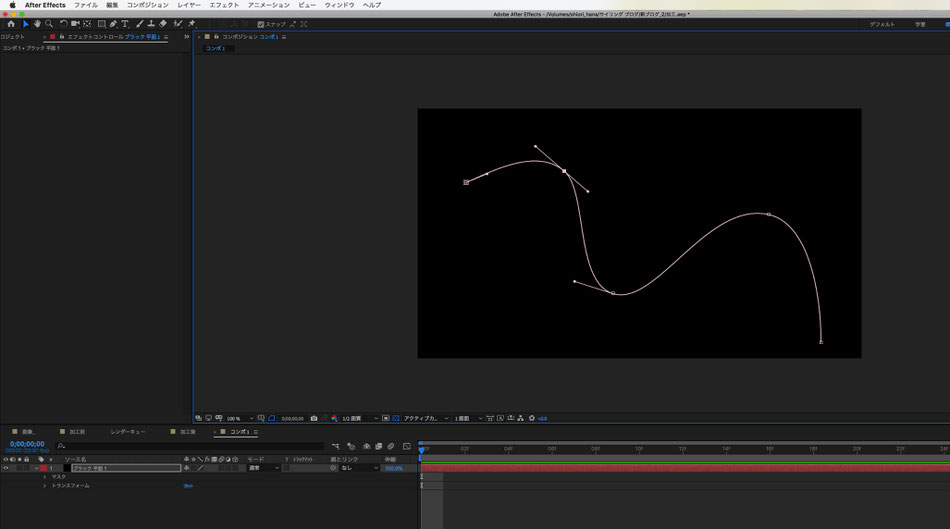
作成した平面レイヤーを選択して、ペンツールでラインを描きます。

[3] エフェクトを適用する
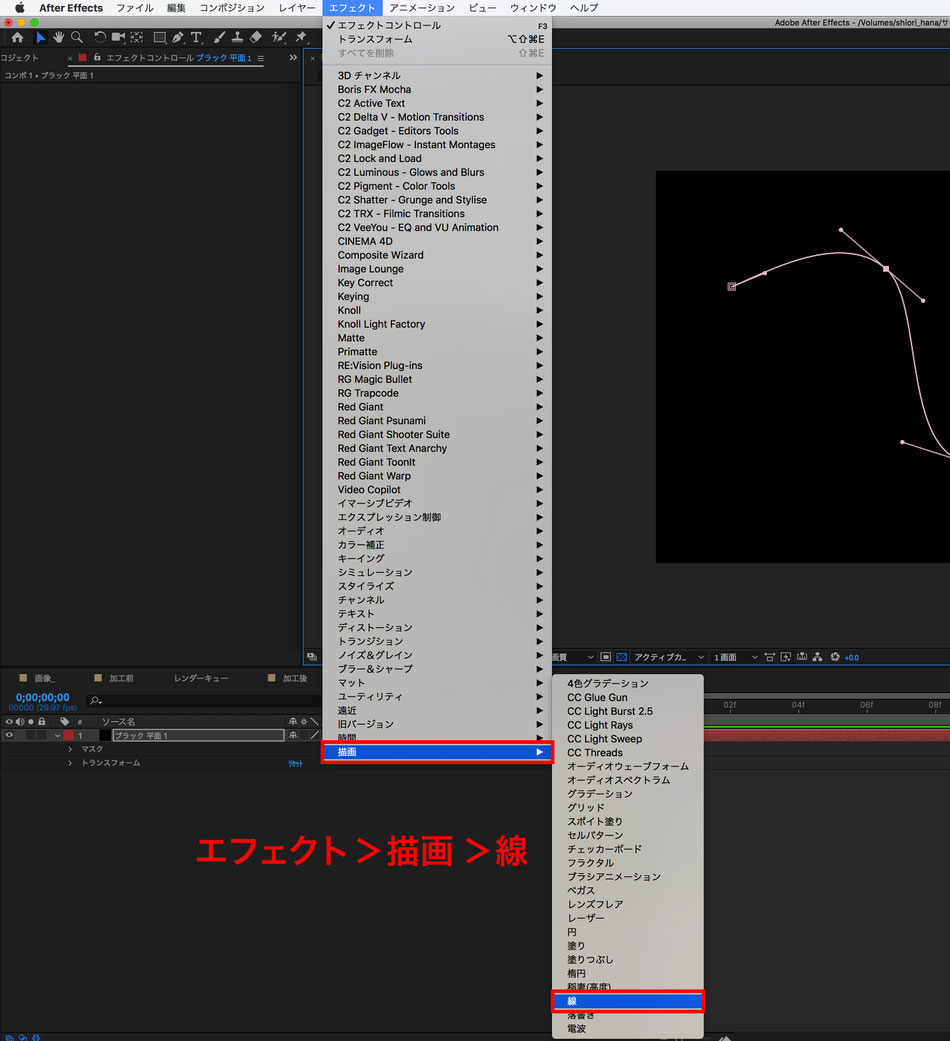
上部のメニューバーから、エフェクト>描画>線 を選択します。

[4] 線エフェクトの調整

線エフェクトを適用したあとは、各項目を調整していきます。
・パス
今回作成したパスラインは「マスク1」になります。
作成したマスクの名前を確認するには、先ほどマスクを描画した平面レイヤーを選択肢、キーボードの「M」キーを押すと確認できます。
ここは、複雑な作業でない限り、特にいじる必要はありません。
・カラー
描く線の色を決めます。今回は白を選択しています。
・ブラシのサイズ
描く線の太さを調整する項目です。
・ブラシの硬さ
0%にするとふんわりとした線に、100%にすると、パキッとした線を描くことができます。
・不透明度
透明or半透明にすることができます。
・間隔
数値が少ないほど滑らかなラインになり、数値を100%にすると、
ドット状の点線ラインになります。
・ペイントスタイル
「元のイメージ」を選択すると、元の画像/映像素材を表示した状態で、線エフェクトを表示します。
背景を透明にして、線のみの表示にしたい場合は、「透明」という項目を選択してください。
・開始
・終了
この項目にキーフレームを打つことで線を描いていく重要な項目です。
まずは両方の項目を0%にして、1つ目のキーフレームを打ちます。
次に、タイムラインを右側に移動して、「開始」を100%にします。
すると、自動的に次のキーフレームがその場所に打たれます。
この状態でキーボードのエンターキーを押し、何もない状態からラインが描かれるアニメーションを作成できていると成功です。
さらに、「開始」100%のキーを打った所と同じ箇所で、「終了」のキーフレームを打ちます。
さらにタイムラインを右側に移動して、「終了」を100%に変更します。
この状態でエンターキーをクリックすると、何もない所から線が描かれ、さらにその線が再び非表示になる、
といったアクションを確認できます。

線エフェクトの作成方法については以上になります。
キーフレームの位置は、タイムライン上で自由に変更できるので、好みの速度に調整してください。
 My Website
My Website
コメントをお書きください