インフォグラフィックスの作り方 #1「円グラフのアニメーション」 - 企業動画なら映像制作コンビニ倶楽部

アニメーション動画の作り方「インフォグラフィックス#1」
みなさんこんにちは、
今回は「インフォグラフィックス」で使われる映像制作方法を
ご紹介します。「インフォグラフィックス」はデータや情報をわかりやすく
視覚的に伝える手法の一つです。
シンプルな映像なので外国人にもわかりやすく伝えることができ、施設の
案内動画や企業紹介動画などに使われます。
最近ではオリンピックの影響で需要も高まっています。
今回はその「インフォグラフィックス」によく使われる円グラフの
アニメーションの制作方法をご紹介します。
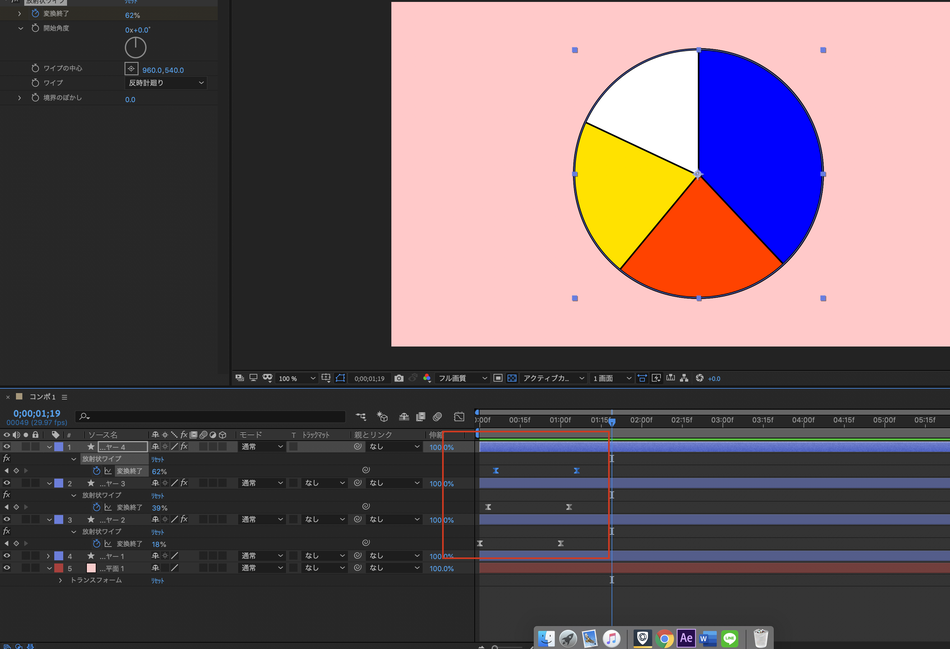
●円グラフの作成とエフェクト
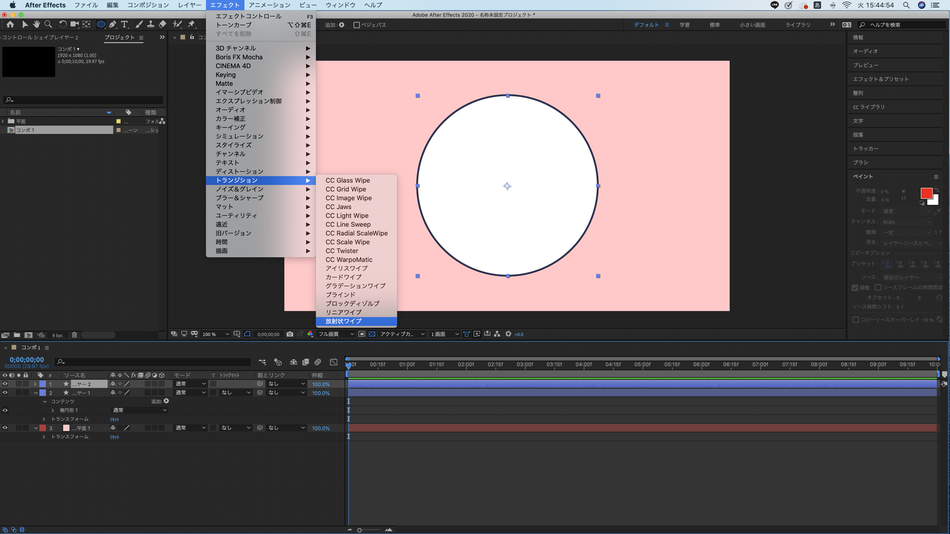
まずはシェイプレイヤーでベースになる円を作成します。さらに、その円をコピーして「エフェクト」>「トランジション」>
「放射状ワイプ」でエフェクトを追加します。

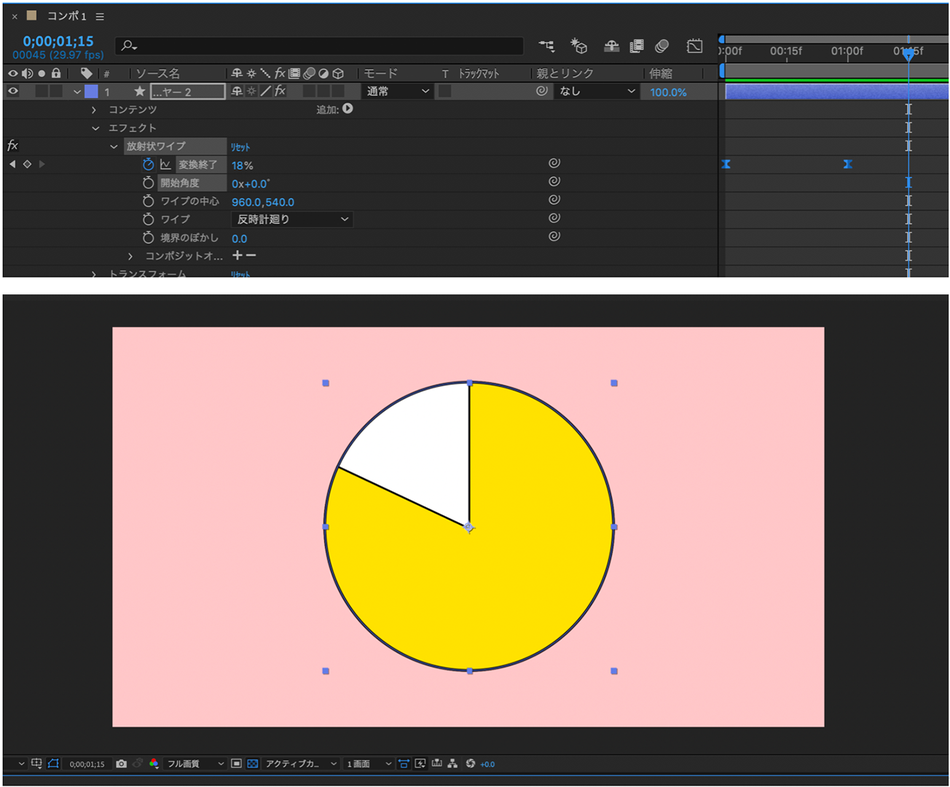
「放射状ワイプ」の「変換終了」のパーセンテージを変更するとワイプを操作できます。
この時「ワイプの中心」は円の中心に来るようにしましょう。

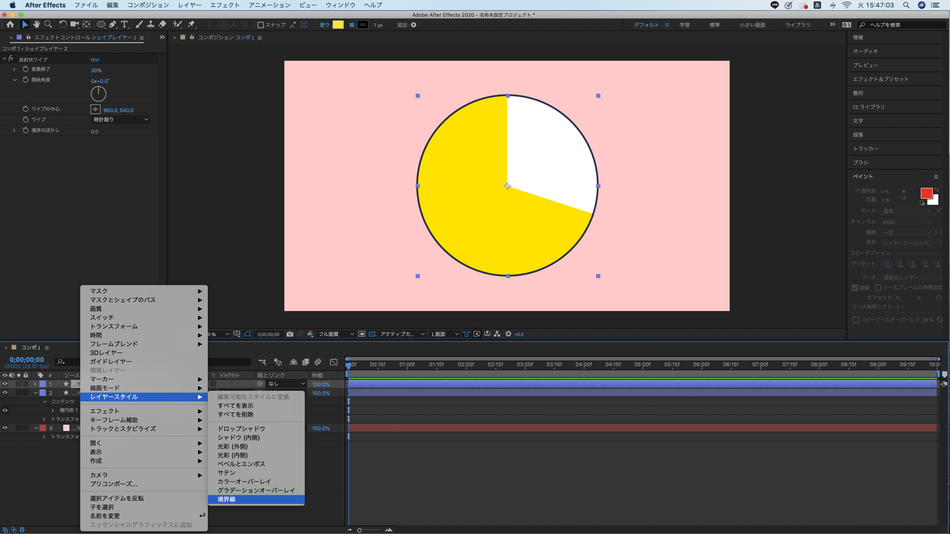
●描画設定
円グラフの割合が見やすいようにアウトラインをつけます。
右クリックで「レイヤースタイル」>「境界線」を選択するとアウトラインがつきます。

この時、ベースの円形の線からアウトラインがはみ出てしまうので「位置」を「内側」に設定しましょう。

●ワイプの方向
ワイプの方向が時計回りなので、このままでは0%>100%にグラフが上昇するアニメーションができません。
「ワイプ」を「時計回り」から「反時計回り」に設定しましょう。

●グラフのアニメーション
実際にグラフを動かしていきます。
0フレームから「変換終了」を100%にしてキーフレームを打ちます。
そして25フレームで任意のパーセンテージのところへ「変換終了」を調整します。
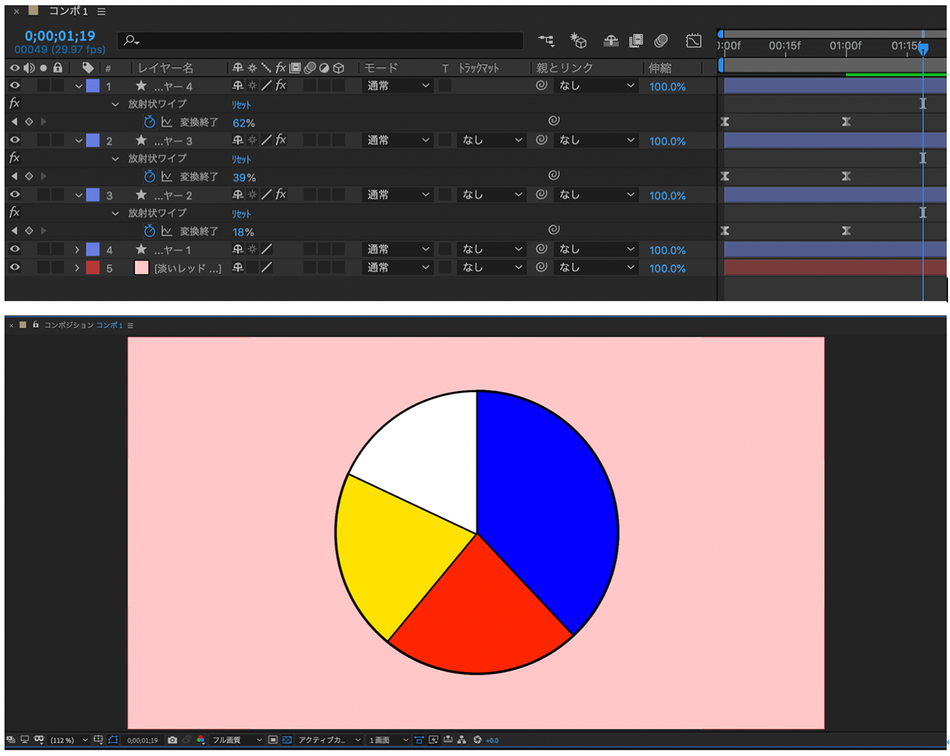
作成するグラフの順番はレイヤーを重ねていくので、小さい割合の項目から作成するのが良いでしょう。

一つグラフが完成したら複製して、先ほどを同じように25フレームのところに「変換終了」を調整すればグラフが完成します。

●工夫してみよう
ここでグラフの簡単な動きができましたが、三つの割合が一緒に動くので見応えがありません。
3フレームほどずらすと段階状に動く円グラフができます。

以上が円グラフのアニメーションの制作方法です。これに各割合の名称を追加してテキストアニメーションを行なったり、
立体的に円グラフを作成したり、関連するアイコンでアニメーションを制作するとより面白いアニメーションが作成できます。
次回は「インフォグラフィックス」からパスと数字のテキストアニメーションを紹介します。お楽しみに!
 My Website
My Website
コメントをお書きください