インフォグラフィックスの作り方 #2「棒グラフのアニメーション」 - 企業動画なら映像制作コンビニ倶楽部

みなさんこんにちは、
今回は前回に引き続き「インフォグラフィックス」で使われる映像制作の
方法をご紹介します。
今回は「インフォグラフィックス」によく使われるパスのトリミングを
使った棒グラフのアニメーションとそれに連動したテキストアニメーションの動画制作の方法をご紹介します。
●棒グラフの作成とパスのトリミング
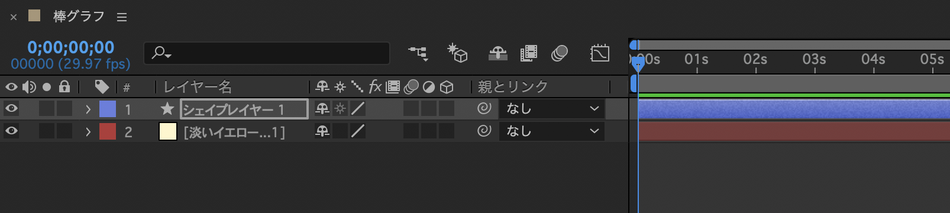
まずは、シェイプレイヤーで棒グラフのベースになる線を作成します。
アニメーションではこの線からグラフがニョキニョキと伸びる
アニメーションを作ります。


まず、シェイプレイヤーを追加して棒グラフを作成します。
この時、「長方形ツール」で作成するのではなくペンツールで1本の線を作成します。線が描けましたら線の太さを調整しましょう。

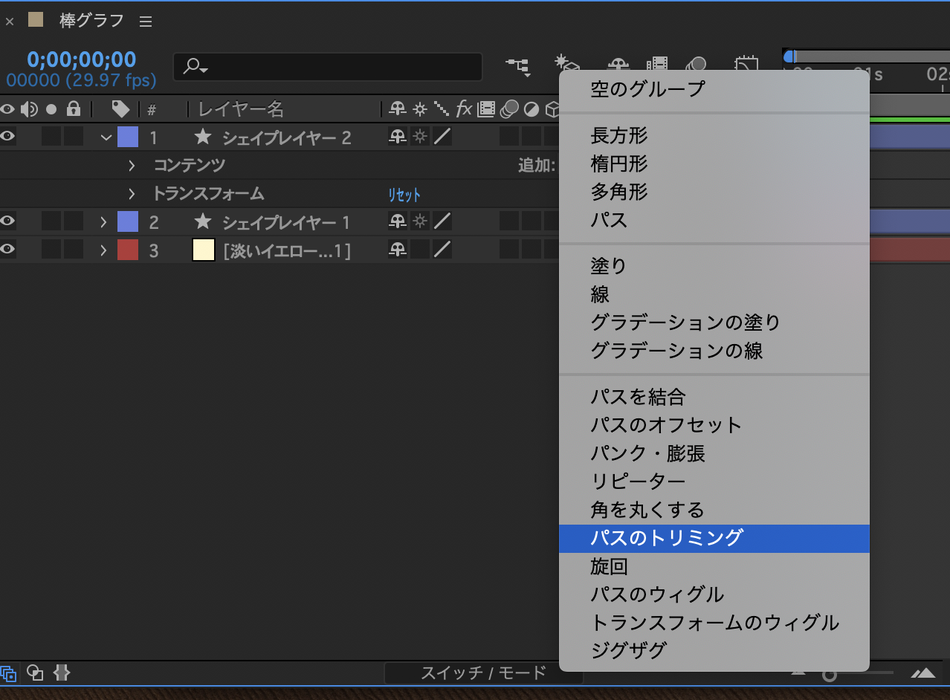
次にパスのトリミングを行います。
「コンテンツ」>「追加」>「パスのトリミング」を選択して終了点を0にします。
20フレームにキーフレームを打ち、40フレームに100%でキーフレームを打ちます。
これで棒グラフがニョキニョキと伸びるアニメーションができます。

前回紹介した「境界線」(「右クリック」>「レイヤースタイル」>「境界線」)を加えるとより見えやすいグラフができます。

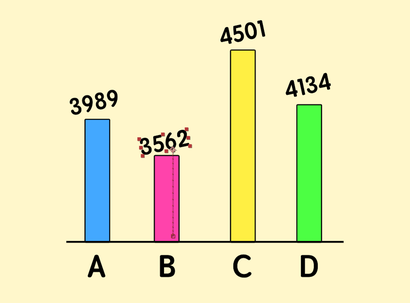
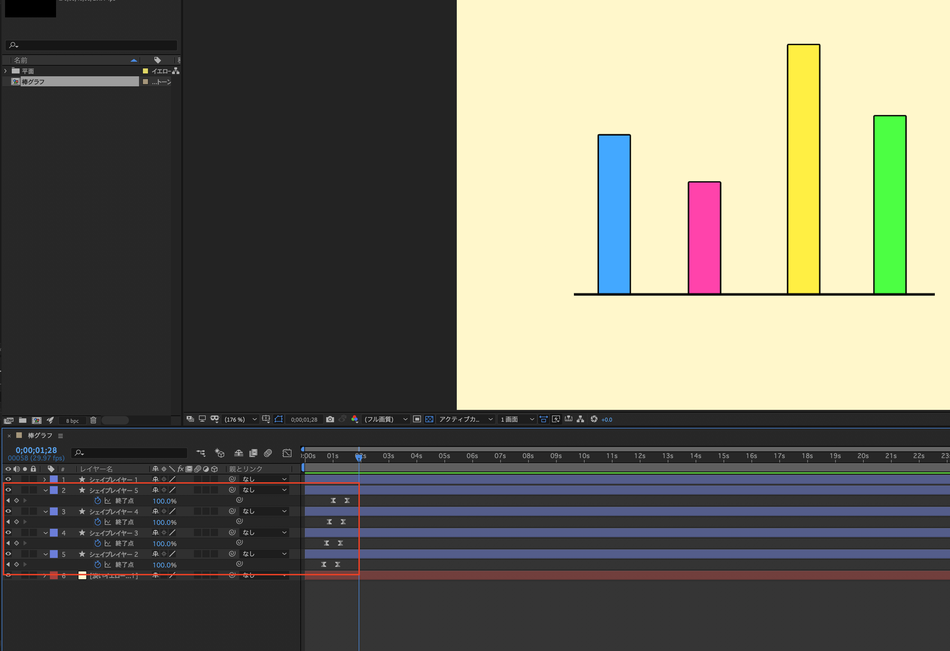
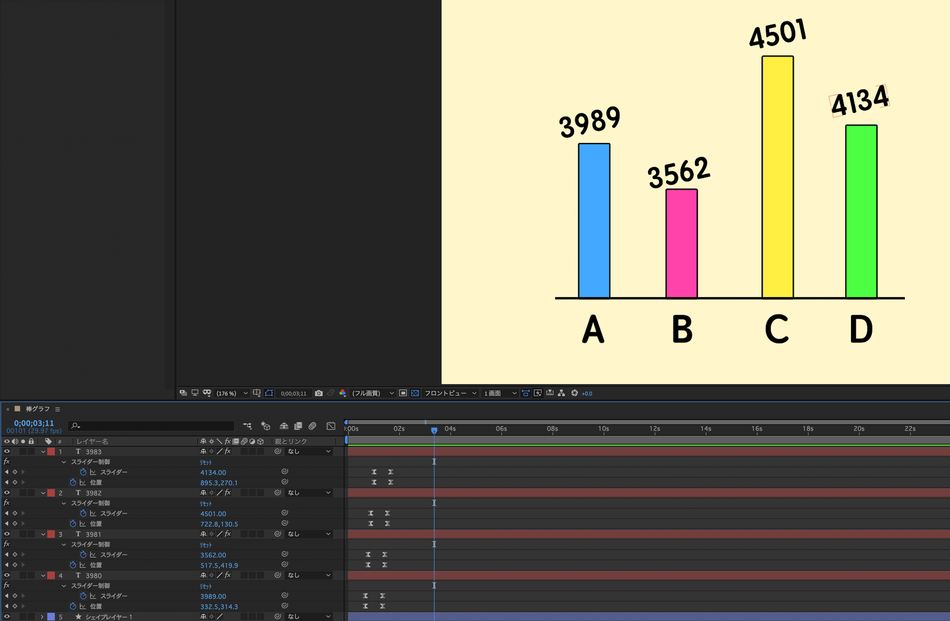
●棒グラフ完成
出来上がった1本の棒グラフをコピーしてグラフを作っていきます。
もちろん同じ色の動きでは、味気がないので項目ごとに色付けや3フレームずつアニメーションをズラして見栄えよくしましょう。

●テキストアニメーション
続いてテキストアニメーションです。
今回は棒グラフの上昇と連動して数値が上がるアニメーションを行います。
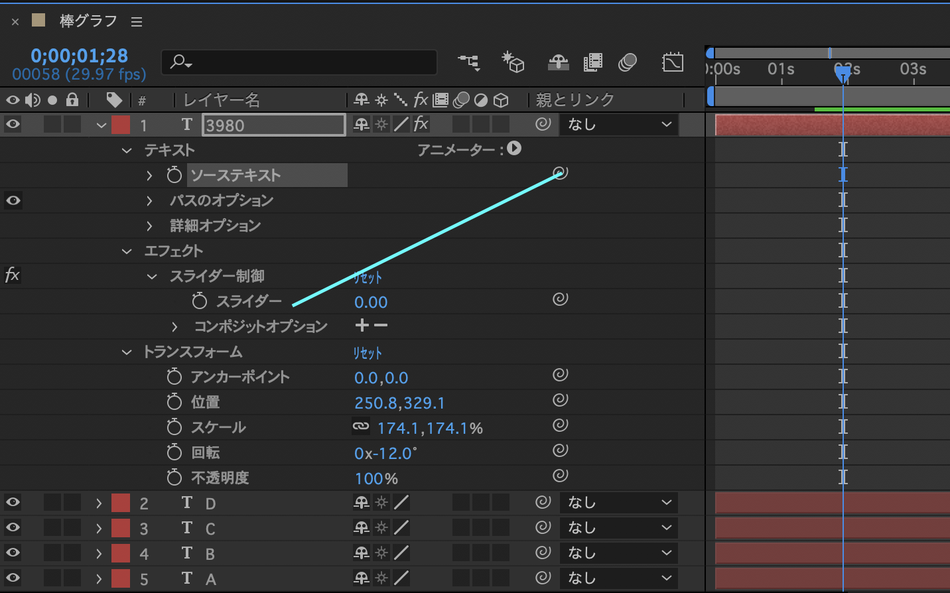
テキストを入力したら「エフェクト」>「エクスプレション制御」>「スライダー制御」を選択します。
レイヤーにエフェクトがついたら「テキスト」>「ソーステキスト」と「エフェクト」>「スライダー制御」>「スライダー」を
リンクさせます。


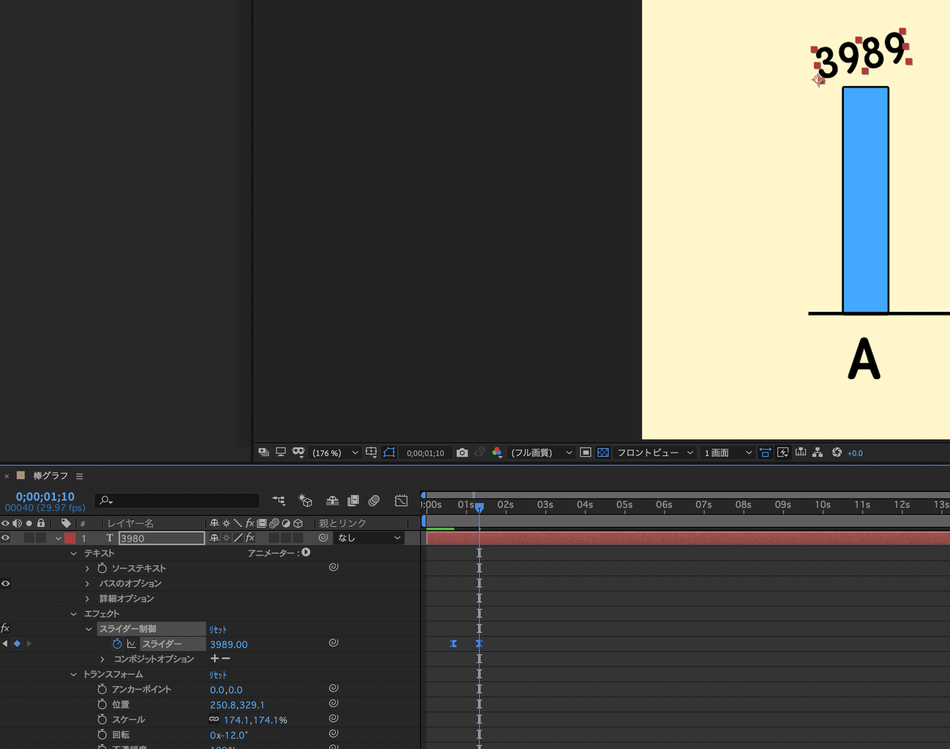
これで「スライダー」の数値を連動させればテキストの数値がカウントされます。
20フレーム目を0にして、40フレーム目をグラフの値にしましょう。


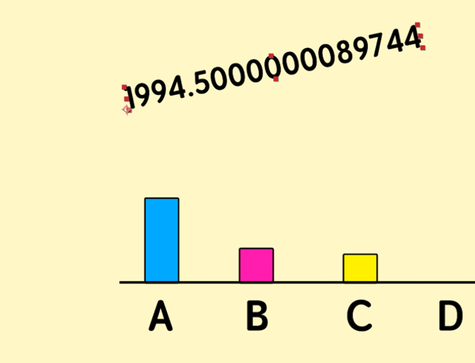
この時、数値のカウントは小数点以下も表示されるので
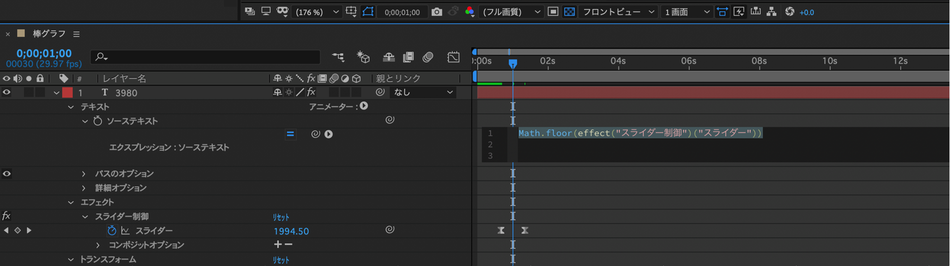
「ソーステキスト」>「エクスプレション:ソーステキスト」からMath.floor(effect("スライダー制御")("スライダー"))を入力します。
これによって整数でカウントされるアニメーションができます。

さらに、テキストの位置を20フレーム目にグラフの底、40フレーム目をグラフが上がりきったところに位置に置きましょう。

最後にテキストを書くグラフごとにコピーして、数値、位置、数値の変動のタイミングをずらせば棒グラフのアニメーションの完成です。

次回の動画制作はアイコンを使ったアニメーションをご紹介します。お楽しみに!
 My Website
My Website
コメントをお書きください